Configuring GraphQL cache control for GET requests
This is an experimental feature.
In this guide, learn how to configure caching for GraphQL
GET requests using the graphqlCacheControl flag. Setting cache rules allows responses to be stored and reused for subsequent requests, reducing server load and improving store performance. For example, caching a product listing page (such as "Summer Collection") for five minutes allows the page to load faster for store visitors. The system serves cached content immediately, then updates it in the background, further ensuring a seamless user experience and minimizing additional server load.The
graphqlCacheControl flag defines how long responses should be stored and reused when caching GraphQL GET requests.POSTrequests are excluded from caching by default. This ensures that data sent in the request body, such as user input or sensitive information, is always processed in real time and not served from the cache.
Before you begin
Make sure that your project is using the latest version of the
@faststore/cli package. To do so, follow the instructions in Updating the @faststore/cli package version.Instructions
Declare the
graphqlCacheControl flag in the experimental section of the discovery.config.js file.-
Open your FastStore project in a code editor.
-
Open the
discovery.config.jsfile. -
Under the
experimentalsection, add thegraphqlCacheControlflag: -
Inside
graphqlCacheControl, add themaxAgeandstaleWhileRevalidateproperties and their values:In the example above, themaxAgeandstaleWhileRevalidateproperties received the following values:Object Description maxAge: 5 * 60Defines how long responses stay fresh in cache. - Responses are cached for 5 minutes (300 seconds).
- After 5 minutes, the cache is considered
stale. maxAge: 0- A value of0disables caching entirely.
staleWhileRevalidate: 60Defines how long stale cached data can be used while new data is fetched in the background. - After the initial 5 minutes (when
maxAgeis reached), stale cached data can still be served for up to one extra minute (60 seconds) while the system fetches fresh data in the background. - This ensures users see slightly older data (for 1 minute maximum) instead of waiting for a full reload.
This configuration creates a tiered caching system that balances immediate performance with data freshness. The table below illustrates what happens over time:Object Cache state Behavior 0s - 300s Fresh - Serves cached responses instantly.
- No backend requests are made, unless it is the initial request.
300s - 360s Stale - Serves old data while fetching updates.
- Fresh data is simultaneously fetched in the background.
After 360s Expired - Cache fully expires.
- Next request triggers a fresh data fetch.
-
Open a terminal and run
yarn devto sync the changes and test the cache configuration.
Ensuring custom queries are cacheable
To ensure proper caching behavior for your custom queries, they must use the
GET method. Queries with the Query suffix in their names automatically default to GET. To enable proper caching for custom queries, follow these steps:- Identify custom queries in your project that use the
POSTmethod. - Rename the queries by adding the
Querysuffix to ensure they default toGET. For example:
-
Uncached (
POST):getOrderForm -
Cached (
GET):getOrderFormQuery
Testing the cache configuration
After enabling the
graphqlCacheControl flag in the discovery.config.js file and running yarn dev in a terminal, follow these steps to test the cache configuration:- Open the localhost URL available in the terminal to view the store preview (example:
http://localhost:3000/). - On the store preview page, open your browser's Developer Tools.
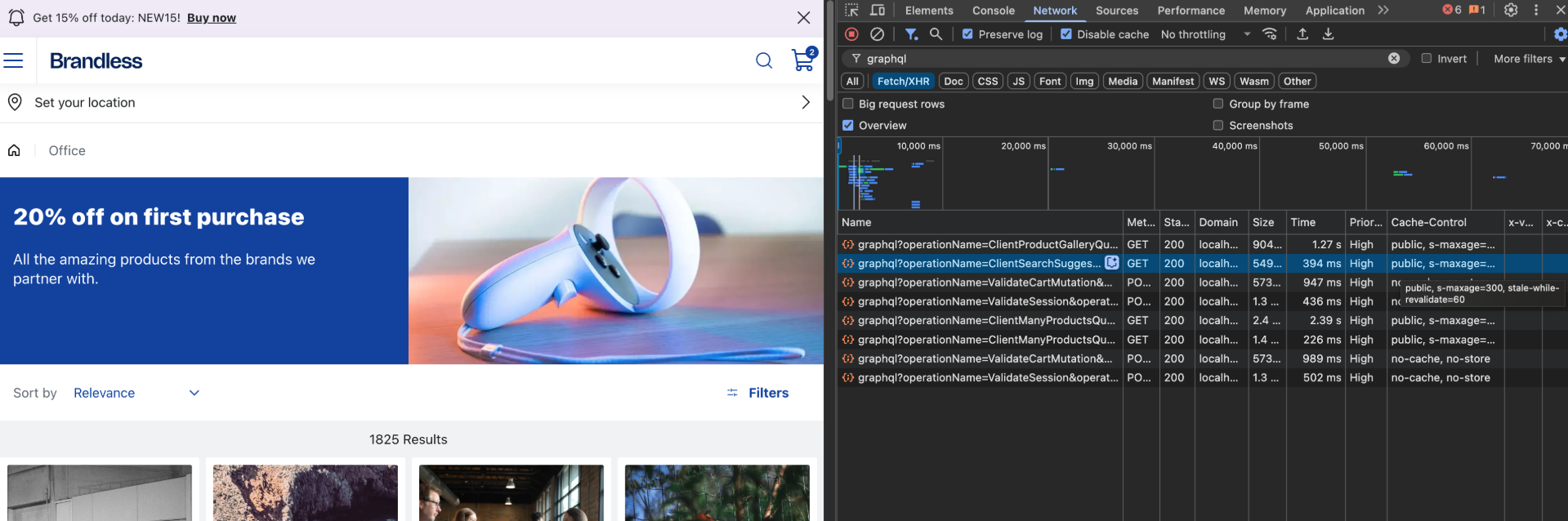
- Go to the Network tab and look for the Cache-Control column as displayed in the image below: