Creating a regular order from an existing cart
Learn how to use VTEX APIs to place a regular order from an existing cart.
This step-by-step guide will walk you through the process of using the Checkout API and Payments Gateway API to create an order from an existing shopping cart. It is divided into the following steps:
- Get cart information: Begin by retrieving the
orderFormIdof the current shopping cart via the Get current or create a new cart endpoint. - Place the order: Continue by placing the order on the VTEX platform via the Place order from an existing cart endpoint.
- Handling the order payment and processing: The process ends by sending the necessary payment data to resolve the order payment and by processing order details.
Before you begin
Before proceeding any further, ensure that you have a valid appKey and appToken with the necessary permissions to access the Checkout and Payments Gateway APIs. For more information, refer to the Roles article.
Preparing the cart
In addition to valid credentials, ensure that the cart used to create the order already includes all the required information. Without these details, the steps described in this guide cannot be completed:
- Selected products: Ensure the cart includes the desired items.
- Customer data and shipping address: Confirm that the information is complete and valid.
- Payment method: Define the payment option in advance. For credit cards, also include the number of installments and the card brand.
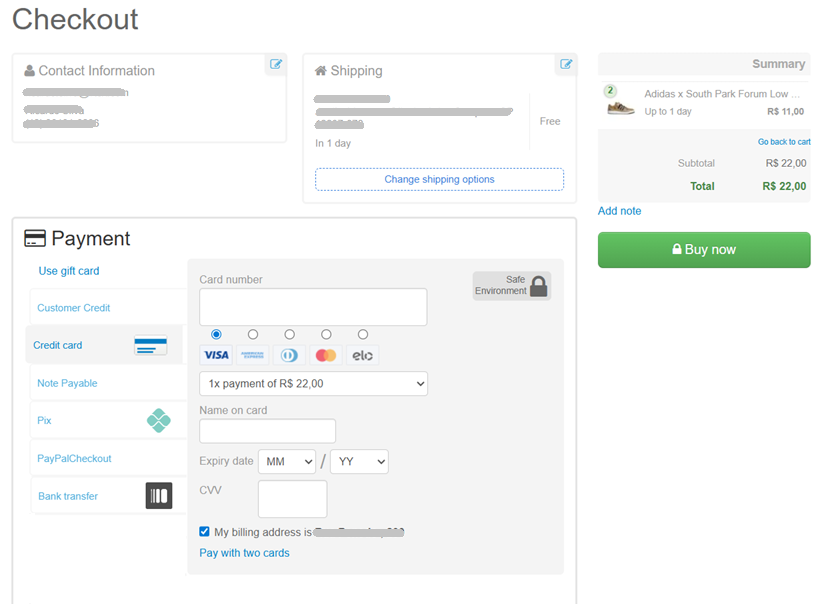
All of these details can be easily verified on the checkout screen, as shown in the illustration below.

Click the steps below to navigate through this article and explore specific topics. Relevant code for each phase or parameter is highlighted on the right side of the screen.
Step 1 - Getting cart information
Send a GET request to the Get current or create a new cart endpoint to retrieve the orderFormId of the shopping cart you intend to use to create an order. The orderFormId is a unique identifier for the orderForm linked to a specific shopping cart.
For more information, refer to the Get cart information by ID guide.
Step 2 - Placing the order
Place a new order via the Place order from an existing cart endpoint, using the shopping cart identification (orderFormId) as a path parameter and providing the following information in the request body:
referenceId: the sameorderFormIdvalue used in the path parameter.value: total value of the order in cents (e.g., $24.99 is represented by2499).referenceValue: reference value of the order in cents (e.g., $24.99 is represented by2499). This is used for calculating interest, if applicable.interestValue: interest value to be applied, if applicable.savePersonalData: set astrueif the shopper's data provided during checkout should be saved for future reference (default isfalse).optinNewsLetter: set astrueif the shopper opted to receive the newsletter (default isfalse).
Upon receiving a 200 OK response, the request will provide a response body containing the orderForm with comprehensive details of the newly created regular order. Note the following details. Then, proceed to Resolving the order payment.
orderGroup- ID that groups all orders related to the same purchase. For example, when an order is fulfilled by multiple sellers, each seller has its own order ID (v71021570str-01andv71021570str-02), but they share the same order group ID (v71021570str).transactionId- ID of the transaction, which can be found within an object contained in themerchantTransactionsarray.
If you encounter errors during the request submission, refer to Handling HTTP response errors when placing the order for common error scenarios when placing an order.
Step 3 - Resolving the order payment
Now, we will communicate the necessary payment data to VTEX to finalize the order payment.
Note that from now on (once Step 2 has been completed), you have 5 minutes to submit the payment information (Step 3) and process the order (Step 4). If Steps 3 and 4 are not completed within 5 minutes, the order will be automatically canceled.
-
Send a request to the Send payments information endpoint, considering the following:
- Use the
transactionIdvalue from the previous step as both the path parameter and the value for theidfield within thetransactionobject. - Set the
merchantNamefield within thetransactionobject to your account name. - Use the
orderIdvalue as a query string parameter. This is the sameorderGroupobtained in the previous step. - Ensure that the request body is based on the
paymentDatasection of yourorderForm. - In the
fieldsobject, you can:- Fill in the credit or debit card information (when applicable).
- Use the
addressIdfield to reference an existing address, or provide a newaddressobject for an entirely new address. This type of information is only required if the shopper's address was not previously entered during checkout.
- Use the
This request does not return any data in the response body, only a
201 Createdsuccess confirmation message.
Step 4 - Processing and validating the order
In this final step, we will process the order.
- Send a request to the Process order endpoint, using the
orderGroupvalue (which is theorderFormId) as a path parameter.
If the payment is processed without any issues, the order should be successfully placed (
204 No Contentstatus). Otherwise, a500 Internal Server Errormessage might occur.
Note that this process uses the gateway connectors configured in your VTEX environment. Be careful to prevent any unwanted charges or unexpected payment denials.
Step 1 - Getting cart information
Send a GET request to the Get current or create a new cart endpoint to retrieve the orderFormId of the shopping cart you intend to use to create an order. The orderFormId is a unique identifier for the orderForm linked to a specific shopping cart.
For more information, refer to the Get cart information by ID guide.
Step 2 - Placing the order
Place a new order via the Place order from an existing cart endpoint, using the shopping cart identification (orderFormId) as a path parameter and providing the following information in the request body:
referenceId: the sameorderFormIdvalue used in the path parameter.value: total value of the order in cents (e.g., $24.99 is represented by2499).referenceValue: reference value of the order in cents (e.g., $24.99 is represented by2499). This is used for calculating interest, if applicable.interestValue: interest value to be applied, if applicable.savePersonalData: set astrueif the shopper's data provided during checkout should be saved for future reference (default isfalse).optinNewsLetter: set astrueif the shopper opted to receive the newsletter (default isfalse).
Upon receiving a 200 OK response, the request will provide a response body containing the orderForm with comprehensive details of the newly created regular order. Note the following details. Then, proceed to Resolving the order payment.
orderGroup- ID that groups all orders related to the same purchase. For example, when an order is fulfilled by multiple sellers, each seller has its own order ID (v71021570str-01andv71021570str-02), but they share the same order group ID (v71021570str).transactionId- ID of the transaction, which can be found within an object contained in themerchantTransactionsarray.
If you encounter errors during the request submission, refer to Handling HTTP response errors when placing the order for common error scenarios when placing an order.
Step 3 - Resolving the order payment
Now, we will communicate the necessary payment data to VTEX to finalize the order payment.
Note that from now on (once Step 2 has been completed), you have 5 minutes to submit the payment information (Step 3) and process the order (Step 4). If Steps 3 and 4 are not completed within 5 minutes, the order will be automatically canceled.
-
Send a request to the Send payments information endpoint, considering the following:
- Use the
transactionIdvalue from the previous step as both the path parameter and the value for theidfield within thetransactionobject. - Set the
merchantNamefield within thetransactionobject to your account name. - Use the
orderIdvalue as a query string parameter. This is the sameorderGroupobtained in the previous step. - Ensure that the request body is based on the
paymentDatasection of yourorderForm. - In the
fieldsobject, you can:- Fill in the credit or debit card information (when applicable).
- Use the
addressIdfield to reference an existing address, or provide a newaddressobject for an entirely new address. This type of information is only required if the shopper's address was not previously entered during checkout.
- Use the
This request does not return any data in the response body, only a
201 Createdsuccess confirmation message.
Step 4 - Processing and validating the order
In this final step, we will process the order.
- Send a request to the Process order endpoint, using the
orderGroupvalue (which is theorderFormId) as a path parameter.
If the payment is processed without any issues, the order should be successfully placed (
204 No Contentstatus). Otherwise, a500 Internal Server Errormessage might occur.
Note that this process uses the gateway connectors configured in your VTEX environment. Be careful to prevent any unwanted charges or unexpected payment denials.
Handling HTTP response errors when placing the order
400 - Bad Request (ORD002)
Message error example (code ORD002): "Invalid order form"
- Issue: The
orderFormIdinformation is not valid. - Troubleshooting:
- Verify that the
orderFormIdis correct. - Ensure that the
orderFormIdcorresponds to an existing shopping cart.
- Verify that the
400 - Bad Request (CHK0016)
Message error example (code CHK0016): "Payment value does not match with reference value"
- Issue: The
valueandreferenceValuefields have different values even when no interest is applied to the payment. - Troubleshooting:
- Confirm that the provided
valueandreferenceValuealign correctly. - Check if the interest rate is correctly configured.
- Confirm that the provided
404 - Not Found
Message error example: "The requested URL was not found on the server"
- Issue: The requested URL was not found on the server.
- Troubleshooting: Check if the endpoint used is correct.
500 - Internal Server Error
Message error example (code ORD005): "The purchase cannot be done without items"
- Issue: The shopping cart (
orderFormId) informed in the request does not have any item, making it impossible to create an order. - Troubleshooting:
- Verify that the specified shopping cart has items.
- Confirm that the
orderFormIdcorresponds to a valid and non-empty shopping cart.
400 - Bad Request (ORD002)
Message error example (code ORD002): "Invalid order form"
- Issue: The
orderFormIdinformation is not valid. - Troubleshooting:
- Verify that the
orderFormIdis correct. - Ensure that the
orderFormIdcorresponds to an existing shopping cart.
- Verify that the
400 - Bad Request (CHK0016)
Message error example (code CHK0016): "Payment value does not match with reference value"
- Issue: The
valueandreferenceValuefields have different values even when no interest is applied to the payment. - Troubleshooting:
- Confirm that the provided
valueandreferenceValuealign correctly. - Check if the interest rate is correctly configured.
- Confirm that the provided
404 - Not Found
Message error example: "The requested URL was not found on the server"
- Issue: The requested URL was not found on the server.
- Troubleshooting: Check if the endpoint used is correct.
500 - Internal Server Error
Message error example (code ORD005): "The purchase cannot be done without items"
- Issue: The shopping cart (
orderFormId) informed in the request does not have any item, making it impossible to create an order. - Troubleshooting:
- Verify that the specified shopping cart has items.
- Confirm that the
orderFormIdcorresponds to a valid and non-empty shopping cart.