Troubleshoot common issues in development and production environments with this guide.
Development
I don't see my changes
Once you link your app, you should see all your changes live at https://{workspace}--{accountName}.myvtex.com. If your theme changes are not reflecting on your store workspace, check the following workarounds to fix your scenario.
My workspace does not reflect changes in Typescript types
The vtex link command does not automatically detect changes in Typescript types. To address this issue, follow these steps:
- Stop the link process with
vtex unlink. - Update the Typescript types.
- Run
vtex linkto link the app again.
My endpoint is returning outdated values
If your endpoint is returning outdated values, consider disabling caching temporarily by setting the no-cache option on your endpoint's response, as in the following example:
_10ctx.set('Cache-Control', 'no-cache')
Please note that caching is enabled by default to enhance performance. Only use this option during development if a real-time response is necessary. Ensure not to disable caching for production stores.
My theme changes are not reflecting on my store
To see your changes in action, the version of the Store Theme you are working must be in the same major as the one from the Store Theme app installed on your account.
- Log in to your VTEX account.
- List the apps installed on your account by running
vtex ls. - Check if the major of the Store Theme app installed is different from the one you are developing.
- Check if there is another
Store Themeapp installed on your VTEX account. If positive, uninstall it.
I can't install an app
I can't install an app with a major other than 0.x

Run vtex ls to check which apps are included on the Edition App installed on your account. If you see the app you are trying to install with another major, you might have an issue with the Edition App installed on your account.
In this case, consider opening a support ticket to request a change to the Edition App installed on your account. First, go to the Edition App article to learn more about the available Edition Apps.
I can't create a new workspace
Render fail when sender is vtex.menu, Request failed with status code 400
Checking if the Search Integration process started
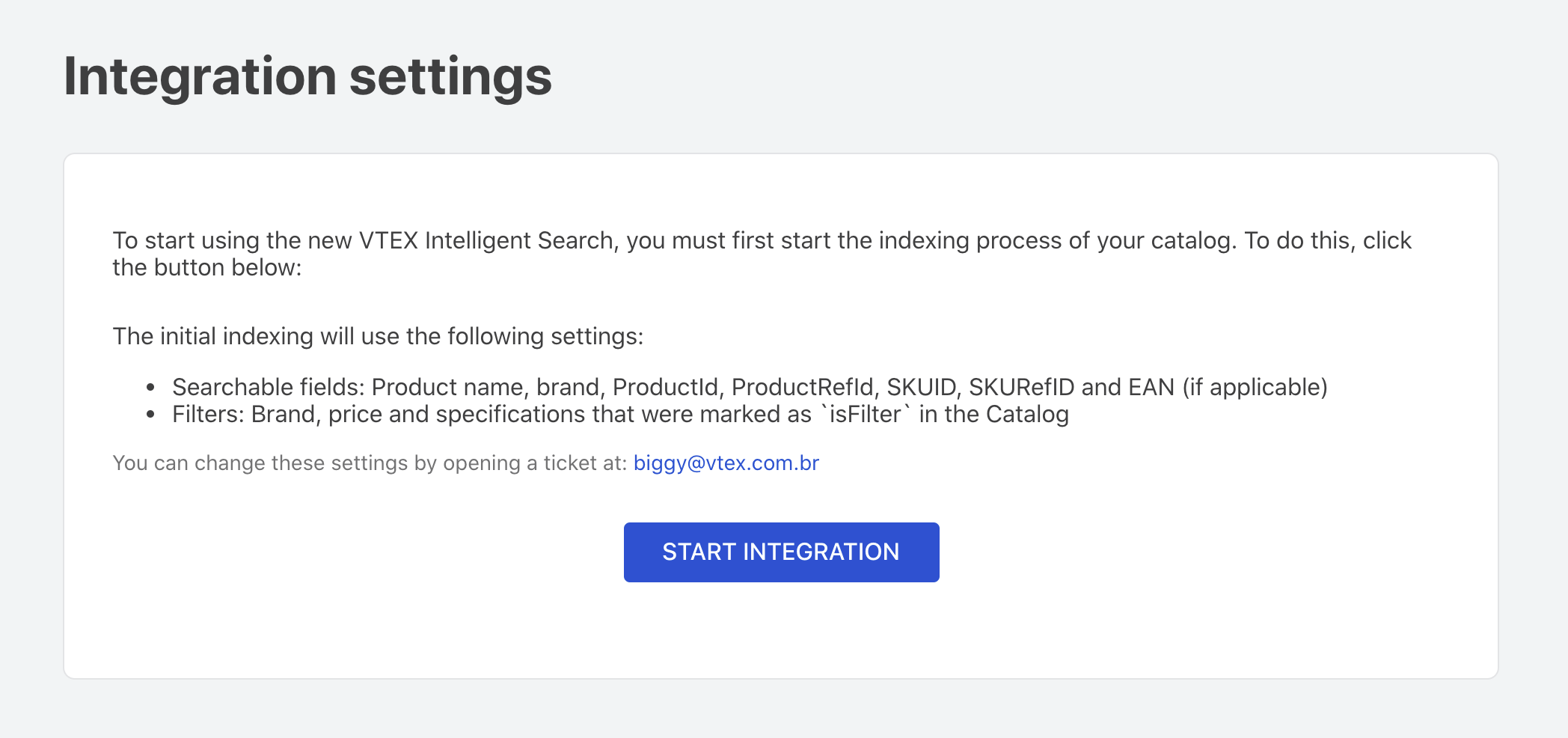
- Access the Admin and go to Store Settings > Intelligent Search > Integrations.
- Check if the search has been activated in the store.
- Click the
Start integrationbutton to start integration.
The indexing process will start and you will see a link to the Indexing Status screen.
The Integration settings is responsible for the Catalog's initial indexing with VTEX Intelligent Search. After installing the application, this will be the first step to integrating it with the Catalog.

Production
My store translation is not behaving as expected
My store is being translated when it shouldn't
- Checking the default locale
Access the API http://portal.vtexcommercestable.com.br/api/tenant/tenants?q={accountName} and check the defaultLocale file.
Replace the
{accountName}with your VTEX account name.
If the defaultLocale value doesn't match your store locale, open a support ticket to report the issue.
My routes are not behaving as expected
My redirect path doesn't work
-
Checking if the redirect is saved in the Rewriter
- Install the GraphiQL IDE in your account by running
vtex install vtex.admin-graphql-ide@3.x. - Access the Admin and go to Store Settings > Storefront > GraphiQL IDE.
- Select the
vtex.rewriter@1.xapp from the dropdown list. - Run the following query, replacing
{URL}with thefrompath you are having trouble with:
_10{_10redirect {_10get(path: "/{URL}") {_10from_10to_10}_10}_10}The expected answer is a JSON object containing all the redirects related to that path. Take the following example:
_10{_10"data": {_10"redirect": {_10"get": {_10"from": "/about-us",_10"to": "/my-store"_10}_10}_10}_10} - Install the GraphiQL IDE in your account by running
-
If the query doesn't return the redirect path
Access the Admin, go to Storefront > Pages > Redirects, and save the desired URL redirects. For more information, refer to the Managing URL redirects guide.
-
If the query returns the redirect path
Check if your Store Theme or another app has defined a route with the same path you are attempting to save as a redirect. If the route already exists, the redirect will be ignored.
My store is presenting inconsistencies
Product price is different on Search Results and Product Detail pages
The Search Results and Product Details pages have different indexing processes. This can lead to differences in the price.
- Reindex the products presenting inconsistencies.
- Check the value set for the Search Result app's
simulationBehaviorprop. If set toskip, change it todefault.
When the
simulationBehavioris set toskip, the Search Results page displays the cold price based on the user cache. In order to fetch and display the latest price registered in the catalog, change it todefault.