Store Link
The Store Link app provides blocks responsible for displaying links in other theme blocks, such as the Product Summary.

Configuration
- Add the
store-linkapp to your theme's dependencies in themanifest.jsonfile. You'll, then, be able to use all the blocks exported by thestore-linkapp and its respective props.
_10 "dependencies": {_10+ "vtex.store-link": "0.x"_10 }
- Based on the exported list, choose the desired block and declare it in the block that will host the link. Find below an example of a
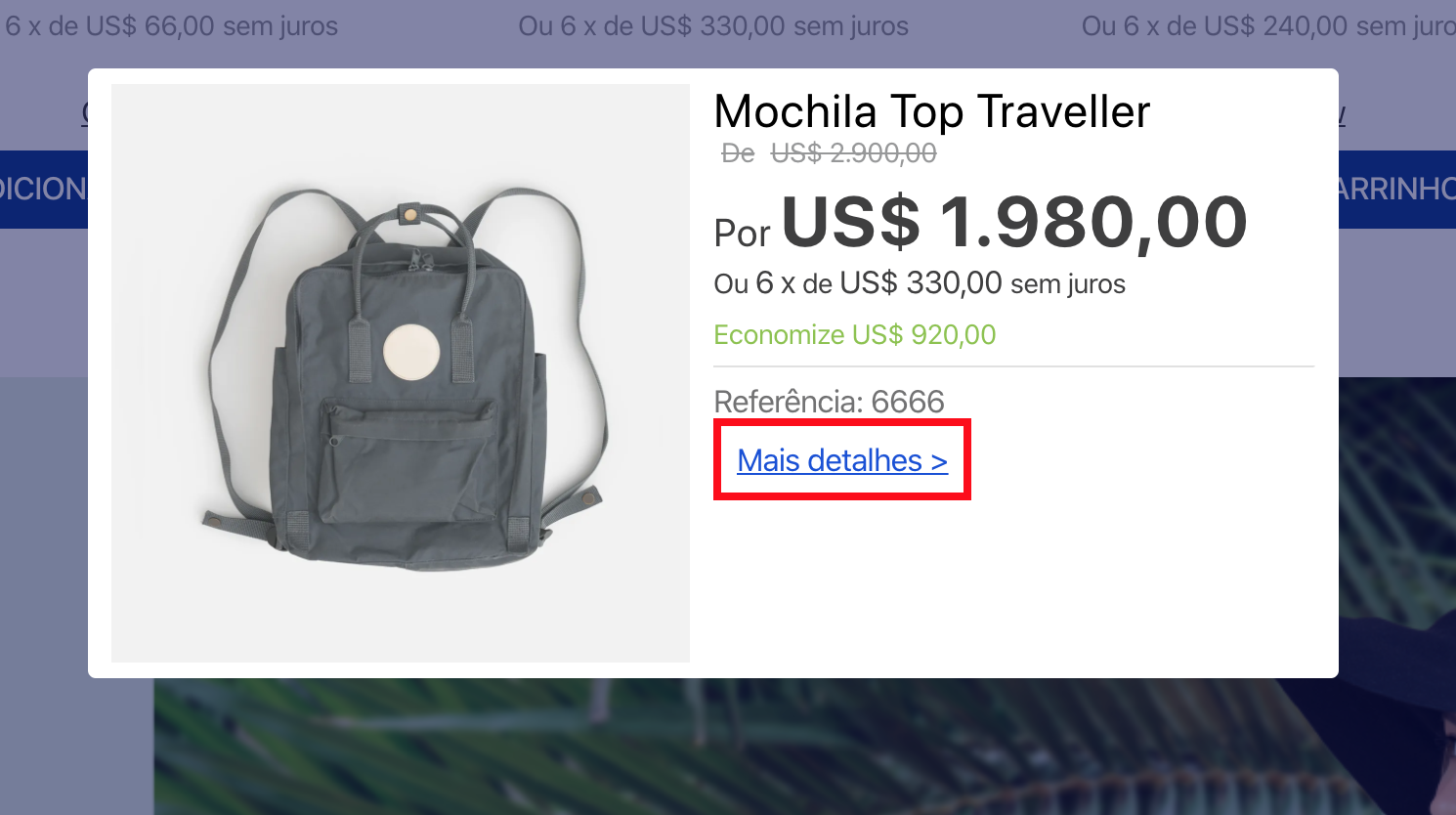
link.productbeing used in theproduct-summaryblock:
_18{_18 "link.product#product-page": {_18 "props": {_18 "href": "/{slug}/p",_18 "label": "More details >"_18 }_18 },_18 "product-summary.shelf": {_18 "children": [_18 "product-summary-image",_18 "product-summary-name",_18 "product-rating-inline",_18 "product-summary-space",_18 "product-summary-price",_18 "link.product#product-page"_18 ]_18 },_18}
Note that you must place the
link.productblock inside a block that provides a product context (e.g.,ProductSummary). From the previous example, note that a{slug}placeholder is being passed onto thehrefprop. When rendered, this placeholder is overwritten by the value accrued from the closest product context, generating a link like/everyday-necessaire/p.
Blocks
| Block | Description |
|---|---|
link.product | A link that consumes the product context. |
link | A normal link that doesn't consume any context. |
Props
All blocks exported by store-link share the same props:
| Prop name | Type | Description | Default value |
|---|---|---|---|
label | string | Link text. | undefined |
href | string | Link URL. | # |
scrollTo | string | Element anchor to scroll after navigation. (E.g. "#footer") | undefined |
target | string | Where to display the linked URL. This prop works the same way as the target from HTML <a> element. Since the anchor element's target default is _self, this prop will be set to _self if it's undefined. | undefined |
displayMode | enum | How the link should be displayed. Possible values are: anchor (displays a normal link with no styles) or button (displays a button that can be customized using the buttonProps prop. | anchor |
buttonProps | object | How the link button should be displayed. Use this prop only when the displayMode prop is set as button. | { variant: primary, size: regular } |
escapeLinkRegex | string | RegExp, with global match, used to remove special characters within product specifications. (E.g. if you want to use /[%]/g then escapeLinkRegex = [%] ) | undefined |
rel | string | This prop specifies the relationship between the current document and the linked document (for better SEO). This prop works the same way as the rel attribute from <a>, the HTML anchor element. Supported values can be found here | undefined |
buttonPropsobject:
| Prop name | Type | Description | Default value |
|---|---|---|---|
variant | enum | Link button visual proeminence. Possible values are: primary or secondary (values are set according to the VTEX Styleguide). | primary |
size | enum | Link button size. Possible values are: small, regular or large (values are set according to the VTEX Styleguide). | regular |
Modus Operandi
When creating an URL link using the href prop, you can create hypotheticals query string values, as shown in the example below:
_10{_10 "link#foo": {_10 "props": {_10 "href": "/login?returnUrl={queryString.returnUrl}",_10 "label": "Sign in"_10 }_10 }_10}
Considering the href prop from the previous example, note that the URL link will be built correctly if the current page has the returnUrl query string. Otherwise, an empty value will take place.
Depending on the context used by the link.product block, you can use product variables to structure different URL paths for the href prop, such as a link to a given product department (/{department}).
| Product variable | Description |
|---|---|
brand | Product brand name. |
brandId | Product brand ID. |
category1 | Highest level category in the category tree. |
category2 | Second highest level category. |
category3 | Third hieghest level category. |
category4 | Fourth highest level category. |
department | Product department. |
productId | Product ID. |
skuId | Current selected SKU ID. |
slug | The link text used to create the product link. |
To build URLs with variables related to product specifications, use the following format: {specificationGroups.groupName.specifications.specificationName}. Replace groupName and specificationName with the specification group and the product specification names accordingly. For example:
_10{_10 "link.product#vtex": {_10 "props": {_10 "href": "{specificationGroups.Design.specifications.Dimensions}",_10 "label": "VTEX"_10 }_10 }_10}
In the example above, Design is the specification group name and Dimensions is the product specification name.
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide. All blocks have the same handles.
| CSS Handles |
|---|
childrenContainer |
label |
link |