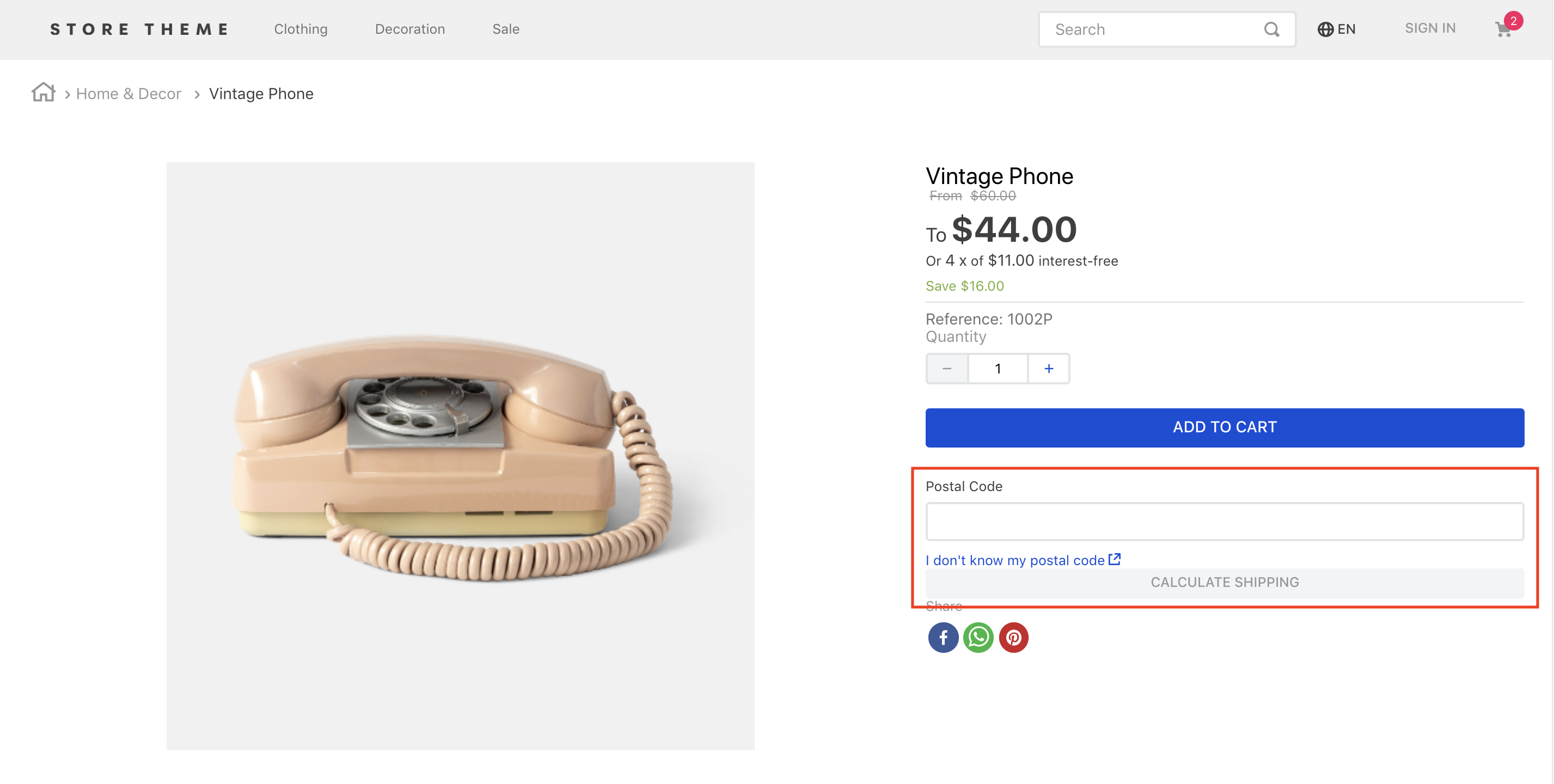
Shipping Simulator
The shipping-simulator block estimates the shipping fee based on a zip code input.

Configuration
- Import the
vtex.store-componentsapp to your theme's dependencies in themanifest.jsonfile as in the following example:
_10 "dependencies": {_10 "vtex.store-components": "3.x"_10 }
- Add the
shipping-simulatorblock to any child of thestore.producttemplate (Product Details Page template). For example:
_10 "store.product": {_10 "children": [_10 "flex-layout.row#product",_10 ]_10 },_10 "flex-layout.row#product": {_10 "children": [_10+ "shipping-simulator"_10 ]_10 },
- Then, declare the
shipping-simulatorblock using the props stated in the Props table. For example:
_10 "shipping-simulator": {_10 "props": {_10 "skuID": "342"_10 }_10 },
Props
| Prop name | Type | Description | Default value |
|---|---|---|---|
pricingMode | enum | If the product has gifts or attachments, for example, you can choose whether the shipping information will be grouped (grouped) by shipping type or showing the shipping prices for each of the items individually (individualItems). | individualItems |
seller | String | ID of the product seller. | - |
shouldUpdateOrderForm | Boolean | Whether interacting with the simulator should update the shopper's address in their orderForm. | true |
skuId | String | ID of the current product SKU. | - |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
shippingContainer |
shippingContainerLoader |
shippingCTA |
shippingInputLoader |
shippingNoMessage |
shippingTable |
shippingTableBody |
shippingTableCell |
shippingTableCellDeliveryEstimate |
shippingTableCellDeliveryName |
shippingTableCellDeliveryPrice |
shippingTableHead |
shippingTableHeadDeliveryEstimate |
shippingTableHeadDeliveryName |
shippingTableHeadDeliveryPrice |
shippingTableLabel |
shippingTableRadioBtn |
shippingTableRow |
shippingZipcodeLabel |
shippingZipcodeLabelLoader |