Product SKU Attributes
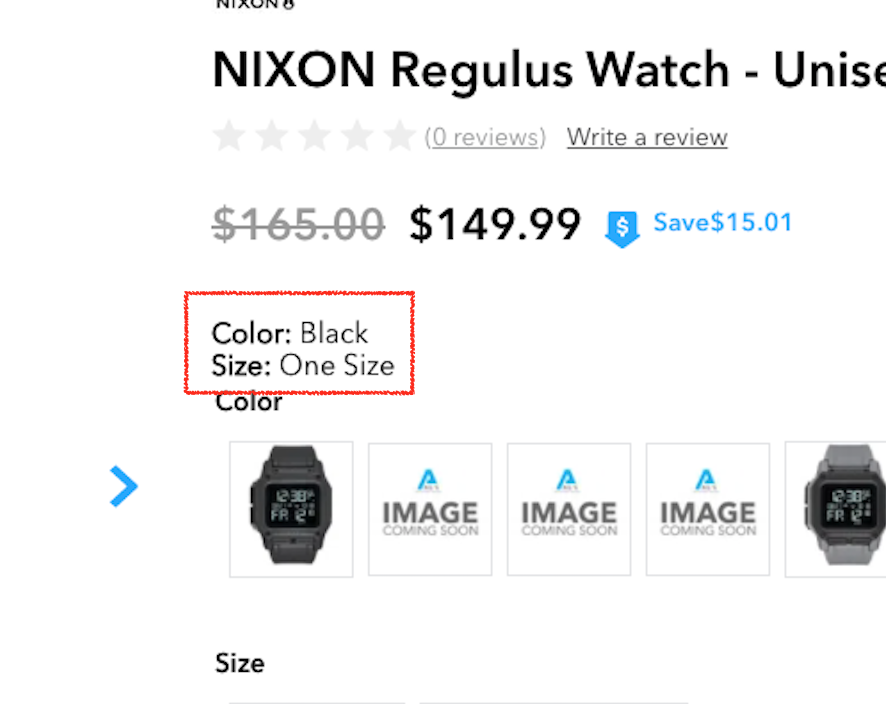
The product-sku-attributes block displays a list of the current SKU variations of a product.

Configuration
- Import the
vtex.store-componentsapp to your theme's dependencies in themanifest.jsonfile as in the following example:
_10 "dependencies: {_10+ "vtex.store-components": "3.x"_10 }
- Add the
product-sku-attributesblock to any child of thestore.producttemplate (Product Details Page template). For example:
_10 "store.product": {_10 "children": [_10 "flex-layout.row#product",_10 ]_10 },_10 "flex-layout.row#product": {_10 "children": [_10+ "product-sku-attributes"_10 ]_10 },
- Then, declare the
product-sku-attributesblock using the props stated in the Props table. For example:
Props
| Prop name | Type | Description | Default value |
|---|---|---|---|
classes | CustomCSSClasses | Overrides default CSS handles. To better understand how this prop works, check this document. Note that this is only helpful if you're using this block as a React component. | undefined |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
attributeLine |
attributeName |
attributeValue |
ProductSKUAttributesContainer |