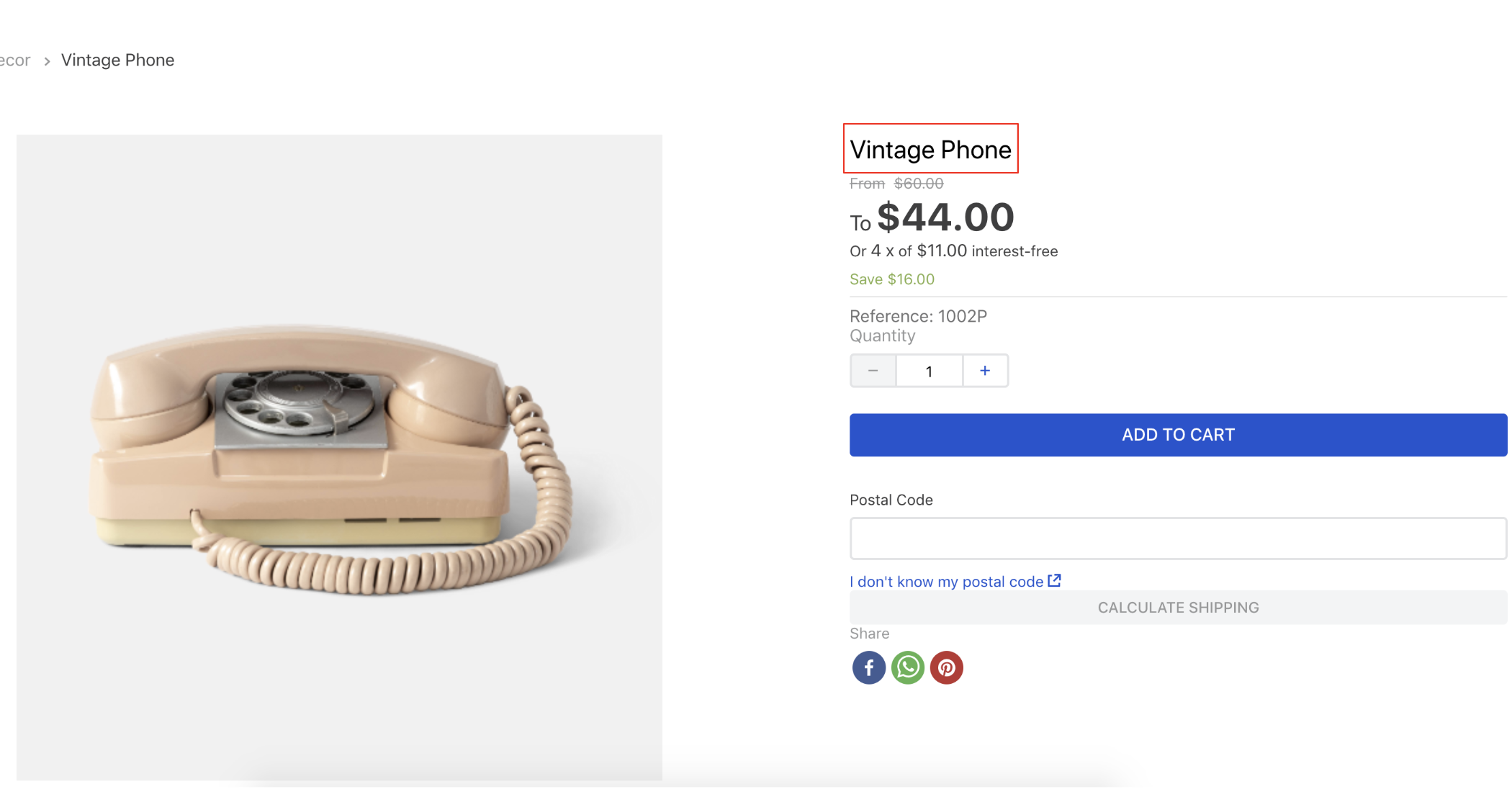
Product Name
The product-name block is responsible for displaying a product name along with other information about the product, such as the SKU or brand.

Configuration
- Import the
vtex.store-componentsapp to your theme's dependencies in themanifest.jsonfile, as in the following example:
_10 "dependencies": {_10 "vtex.store-components": "3.x"_10 }
- Add the
product-nameblock to any child of thestore.producttemplate (Product Details Page template). For example:
_10 "store.product": {_10 "children": [_10 "flex-layout.row#product",_10 ]_10 },_10 "flex-layout.row#product": {_10 "children": [_10+ "product-name"_10 ]_10 },
- Then, declare the
product-nameblock using the props stated in the Props table. For example:
_10 "product-name": {_10 "props": {_10 "showSku": true,_10 "showBrandName": true_10 }_10 },
Props
| Prop name | Type | Description | Default value |
|---|---|---|---|
classes | CustomCSSClasses | Overrides default CSS handles. For further information, please refer to this document. Note that this is only helpful if you're using this block as a React component. | undefined |
displayMode | enum | Displays the product name (plainText) or the link to the product page (linkToProductPage). | plainText |
showBrandName | boolean | Displays the brand name. | false |
showProductReference | boolean | Displays the product reference code. | false |
showSku | boolean | Displays the SKU value. | false |
tag | string | Defines the HTML tag of the product container. Possible values are: div, h1, h2, h3. | div |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
productBrand |
productNameBrandLoader |
productNameContainer |
productNameLoader |
productNameSkuLoader |
productReference |
productSku |