Product Brand
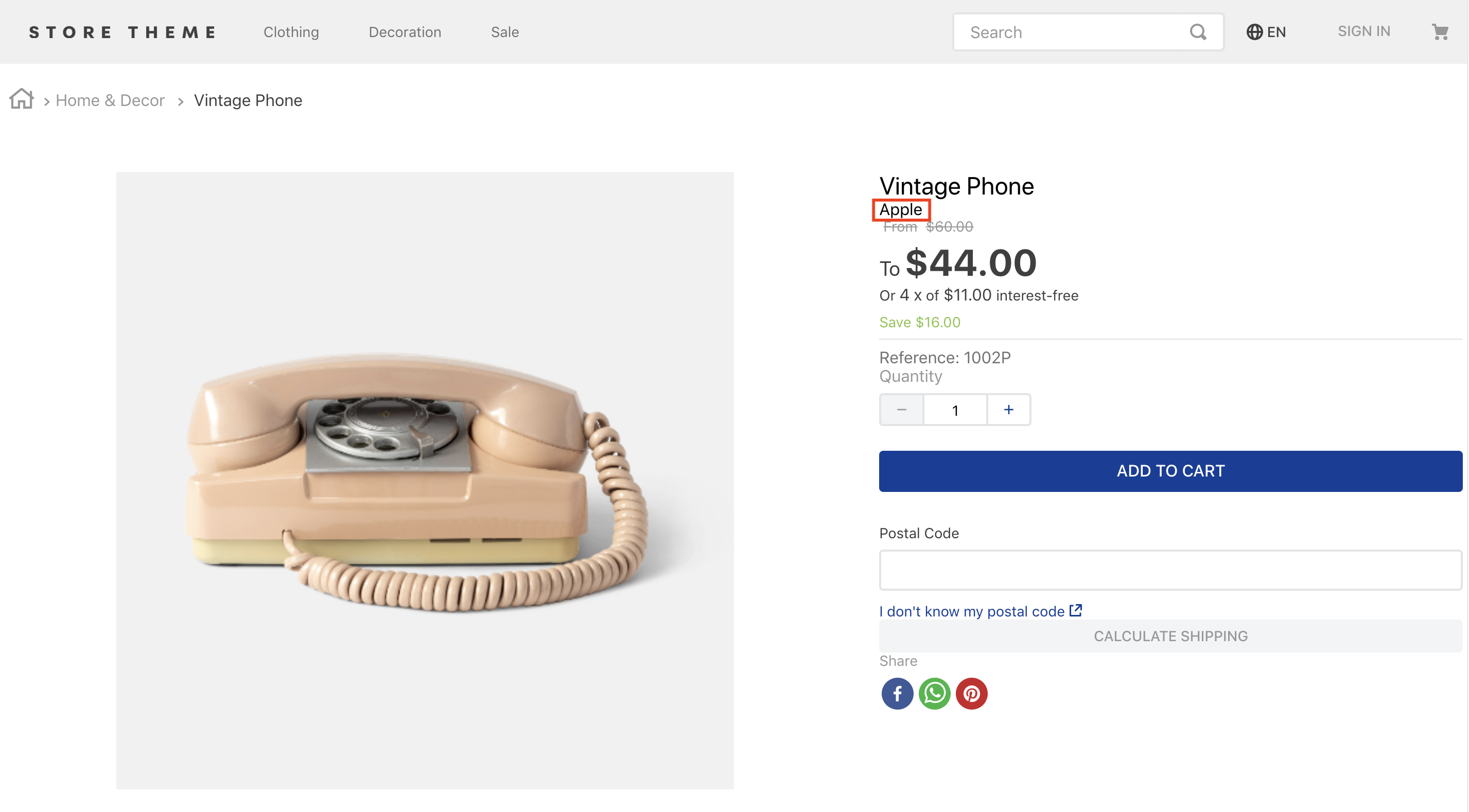
The product-brand block displays either the name or the logo of a product's brand.

Before you begin
Ensure that you have registered brands in your store. To do so, follow the How to register brands documentation.
Configuration
- Import the
vtex.store-componentsapp to your theme's dependencies in themanifest.jsonfile as in the following example:
_10 "dependencies": {_10 "vtex.store-components": "2.x"_10 }
- Add the
product-brandblock to any child of thestore.producttemplate (Product Details Page template). For example:
_10 "store.product": {_10 "children": [_10 "flex-layout.row#product",_10 ]_10 },_10 "flex-layout.row#product": {_10 "children": [_10+ "product-brand"_10 ]_10 },
- Then, declare the
product-brandblock using the props stated in the Props table. For example:
_10"product-brand": {_10 "props": {_10 "displayMode": "text"_10 }_10 },
Configuration
| Prop name | Type | Description | Default value |
|---|---|---|---|
brandId | number | The brand ID. If no value is declared, the product context should provide the data. | undefined |
brandName | string | The brand name. If no value is declared, the product context should provide the data. | undefined |
classes | CustomCSSClasses | Overrides default CSS handles. To better understand how this prop works, check this document. Note that this is only helpful if you're using this block as a React component. | undefined |
displayMode | string | Defines if the product brand will be displayed by name or logo. Possible values are logo and text. | logo |
excludeBrands | array | The brand names or brand IDs listed in the array will never be displayed by the Brand component. It is usually useful to hide default or test brand names/logos on the store front. | undefined |
fallbackToText | boolean | Defines the behavior of the Product Brand block when set to display a brand logo but no image is registered in the VTEX admin's Catalog. If true, it allows the logo to be replaced with the brand name. If false, neither the brand name nor the brand logo are displayed. This prop is only available for the logo display mode. | true |
height | number | The logo height. This prop is only available for the logo display mode. | 100 |
loadingPlaceholder | string | Defines if the loading placeholder should have the size of the logo or the text. Possible values are: logo and text. | undefined |
logoWithLink | boolean |  withLink instead | false |
withLink | enum | Defines the scenarios in which the product brand should have a link that leads to its website. Possible values are: none (never includes the link), logo (includes the link whenever the brand logo is displayed), text (includes the link whenever the brand name is displayed), and logoAndText (includes the link whenever the brand logo or the brand name is displayed). | none |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
productBrandContainer |
productBrandName |
productBrandLogo |
productBrandLogoWrapper |
productBrandLogoLink |
productBrandNameLink |
productBrandLogoSpacer |
productBrandNameSpacer |