Availability Subscriber
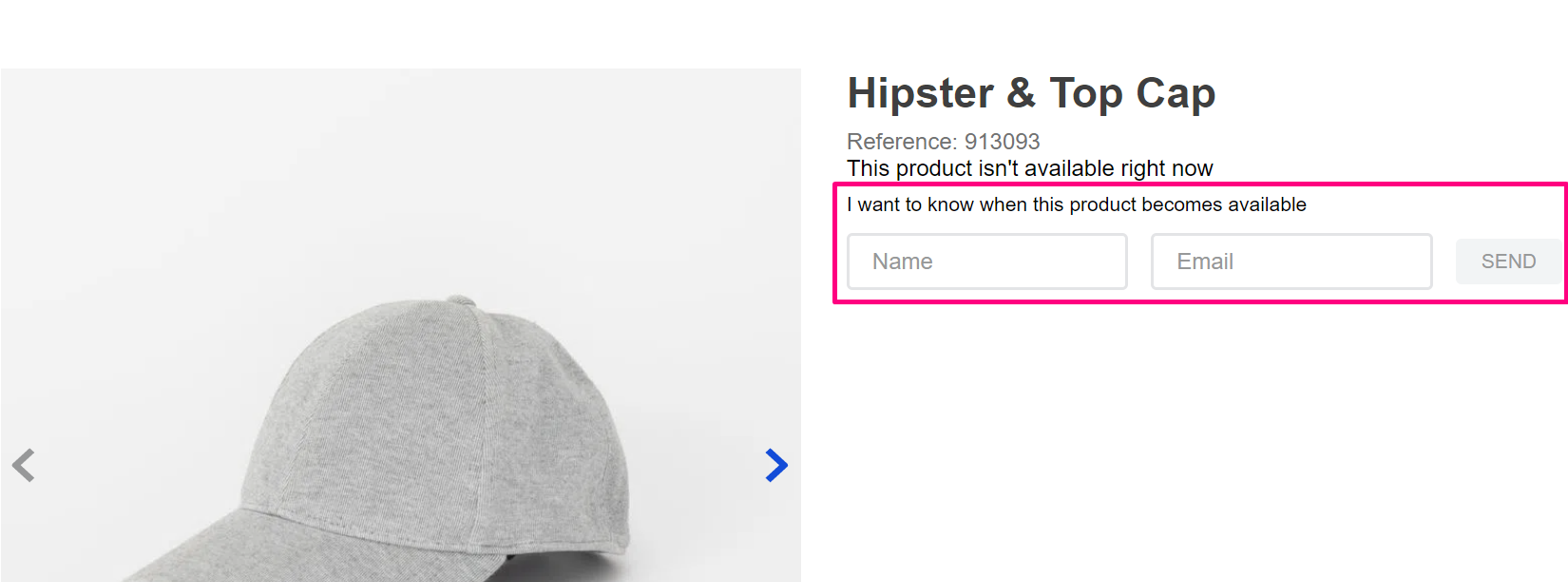
The availability-subscriber component shows the availability subscriber form displayed when a product isn't available. This component can be imported and used by any VTEX App.

This component only collects the emails of the customers that subscribed to receive updates about a specific out-of-stock product. It does not email shoppers automatically when the product gets back in stock.
Alternatively, check the Availability Notify component, which renders a subscription form when a product is unavailable and also emails the shopper when the requested product is back in stock.
Before you begin
Before configuring the Availability Subscriber component in your theme, make sure you've already configured a JSON schema in Master Data to collect the emails correctly. Otherwise, the subscriber form won't be properly saved with the shoppers' emails. Please refer to the Creating a product availability form guide for more information.
Configuration
- Import the
vtex.store-componentsapp to your theme's dependencies in themanifest.jsonfile as in the following example:
_10 "dependencies": {_10 "vtex.store-components": "3.x"_10 }
- Add the
availability-subscriberblock as a child of thestore.producttemplate (Product Details Page template). For example:
_10 "store.product": {_10 "children": [_10+ "availability-subscriber”_10 ]_10 }
The Availability Subscriber component does not have any props. Hence, once added to your Product Details Page template, the Availability Subscriber component is ready for use.
Blocks API
When implementing this component as a block, various inner blocks may be available. The following interface lists the blocks available within AvailabilitySubscriber and describes if they are mandatory or optional.
_10 "availability-subscriber": {_10 "component": "AvailabilitySubscriber"_10 }
For now this block does not have any mandatory or optional blocks.
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
content |
error |
form |
input |
inputEmail |
inputName |
submit |
subscriberContainer |
subscribeLabel |
success |
title |