Product Summary Attachment List
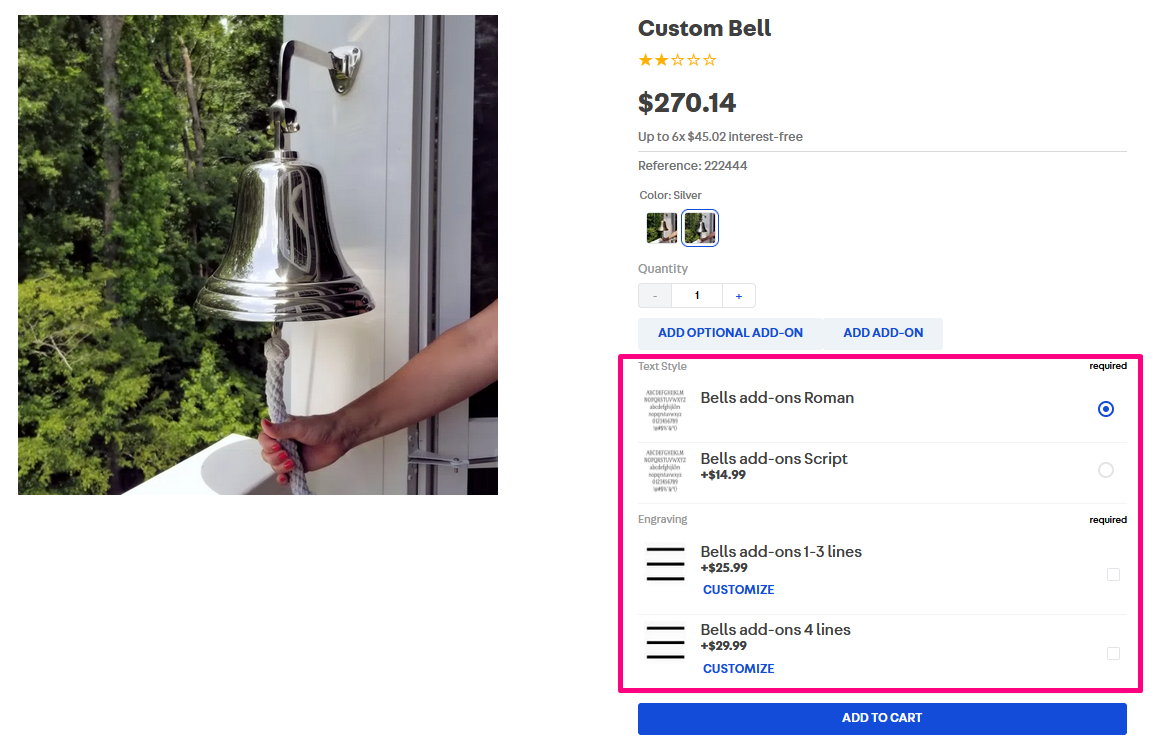
Product Summary Attachment is the block exported by the Product Summary app responsible for rendering the attachment options available for a product.

Configuration
- Import the
vtex.product-summaryapp to your theme's dependencies in themanifest.json:
_10 "dependencies": {_10 "vtex.product-summary": "2.x"_10 }
- Add the
product-summary-attachment-listblock to a store template of your choice as a child of theproduct-summary.shelfblock. For example:
_10 "product-summary.shelf": {_10 "children": [_10 "product-summary-image",_10 "product-summary-name",_10 "product-summary-sku-name",_10+ "product-summary-attachment-list",_10 "product-summary-space",_10 "product-summary-column#1"_10 ]_10 },
After adding the product-summary-attachment-list block to your store theme, use the VTEX Admin to add attachments to your products to display the component in your store correctly. For more information, please refer to Adding an attachment.
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS Handles for store customization guide.
| CSS Handles |
|---|
attachmentListContainer |
attachmentItemContainer |
attachmentItem |
attachmentItemProductText |