The VTEX Login app is responsible for handling user login in your store.

Configuration
- Add the Login app to your theme's dependencies in the
manifest.jsonfile:
_10 "dependencies": {_10+ "vtex.login": "2.x"_10 }
Now, you are able to use all the blocks exported by the Login app. Check out the full list below:
| Block name | Description |
|---|---|
login |  |
login-content | Only renders the login form . |
- Add the
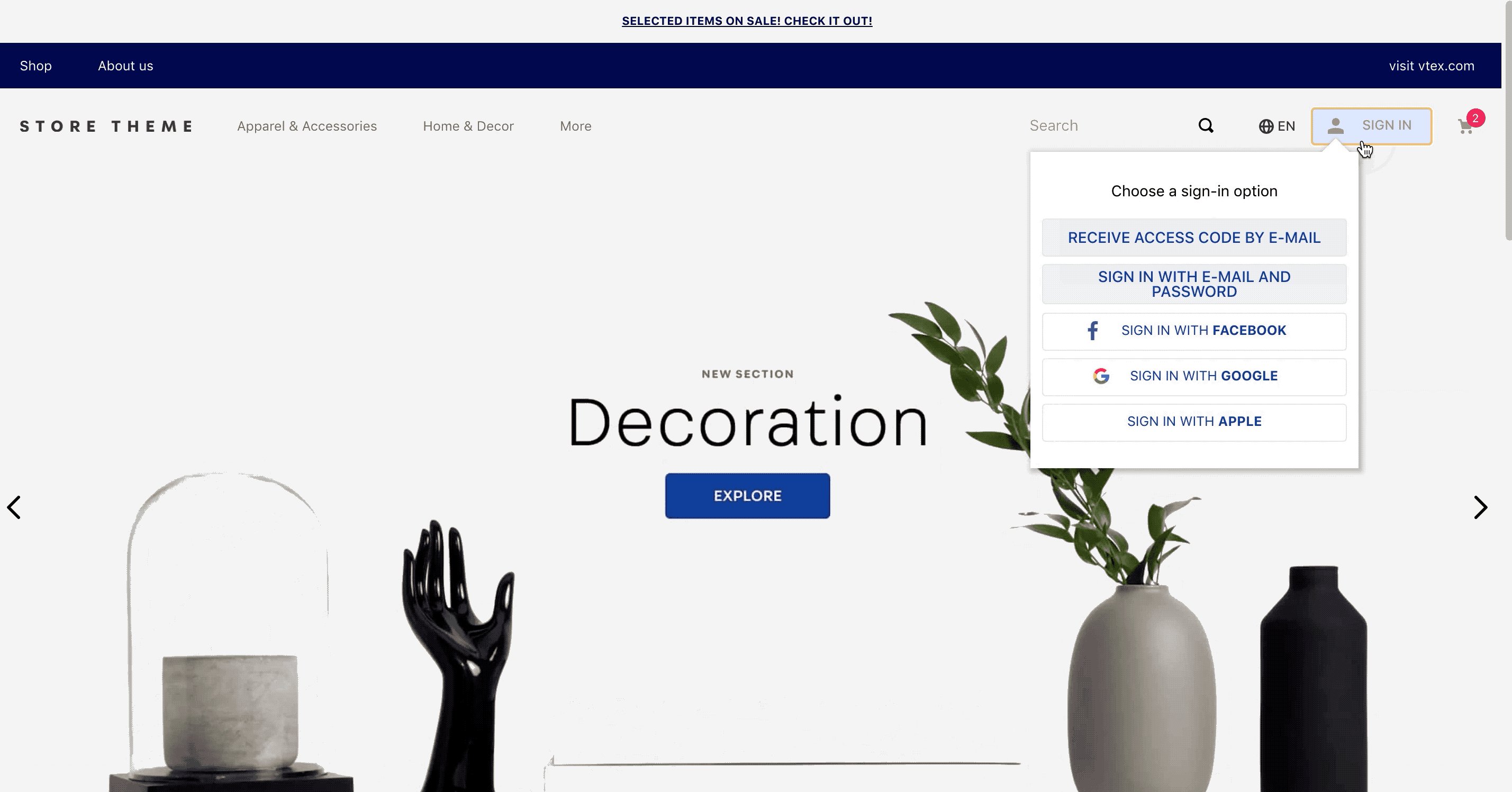
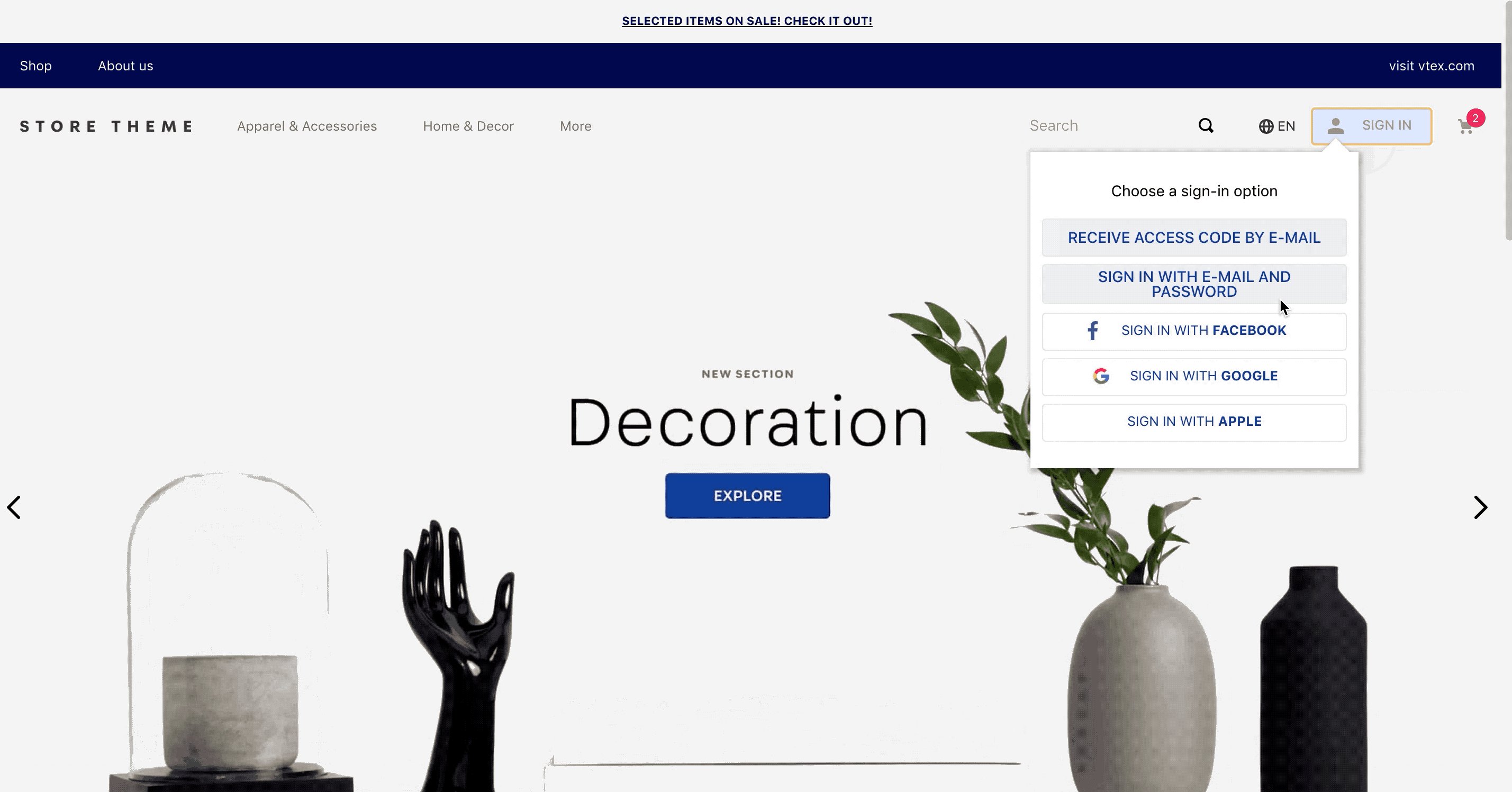
loginblock and its props to your store's header. For example:
_10"login": {_10 "props": {_10 "emailAndPasswordTitle": "LOG-IN",_10 "accessCodeTitle": "Acess Code LOG-IN",_10 "emailPlaceholder": "e-mail",_10 "passwordPlaceholder": "password",_10 "showPasswordVerificationIntoTooltip": true,_10 }_10}
login props
| Prop name | Type | Description | Default value |
|---|---|---|---|
optionsTitle | string | Text to entitle the login options. | undefined |
emailAndPasswordTitle | string | Text to display the email-and-password option. | undefined |
accessCodeTitle | string | Text to display the access-code option. | undefined |
emailPlaceholder | string | Text to be displayed as placeholder to the email input. | undefined |
passwordPlaceholder | string | Text to be displayed as placeholder to the password input. | undefined |
acessCodePlaceholder | string | Text to be displayed as placeholder to the access code input. | undefined |
showPasswordVerificationIntoTooltip | boolean | Whether a tooltip responsible for checking the password format should be shown (true) or not (false). | true |
showIconProfile | boolean | Whether the hpa-profile icon from Store Icons should be displayed on the Login component (true) or not (false). | true |
iconLabel | string | Text string to entitle the Login icon. | undefined |
hideIconLabel | boolean | Whether the text string defined for the Login icon should be hidden (true) or not (false). | false |
labelClasses | [string] | Login icon's classnames. | undefined |
providerPasswordButtonLabel | string | Text to be displayed as the password button label. | undefined |
identifierPlaceholder | string | Text to be displayed as placeholder to the extension input. | undefined |
invalidIdentifierError | string | Error message for invalid user identifier. | undefined |
mirrorTooltipToRight | boolean | Whether the Login tooltip should open towards the right side of the screen (true) or not (false). | false |
logInButtonBehavior | enum | Expected behavior of the Login component when clicked on. Possible values are: popover (opens a popover tab) and link (redirects user to the /login page). | popover |
accountOptionsButtonBehavior | enum | Expected behavior of the My account button when clicked on. Possible values are: popover (opens a popover tab) and link (redirects user to the /account page). | popover |
accountOptionLinks | [object] | Creates a custom link to replace the default one set for the accountOptionsButtonBehavior's link value (/account). Check out below the available props for the object. | undefined |
termsAndConditions | string | Text to be displayed below the login options regarding terms&conditions. | undefined |
hasGoogleOneTap | boolean |  | false |
googleOneTapAlignment | enum |  Left and Right. | Right |
googleOneTapMarginTop | string |  top. | 3rem |
disabledEmailInputs | boolean | Whether user email editing should be allowed (true) or not (false). | false |
blockOAuthAutoRedirect | boolean | If this prop is true and the only active provider is an OAuth, the login won't auto-redirect as usual. Also, the query string oAuthRedirect will be disabled. | false |
Notice that the Google One Tap props are still in Beta. Although they are ready to be used, UX improvements should be expected.
accountOptionLinksobject:
| Prop name | Type | Description | Default value |
|---|---|---|---|
label | string | Text lable for the custom link. | undefined |
path | string | Custom link's path. | undefined |
cssClass | [string] | Login icon's class names. | undefined |
login-content props
| Prop name | Type | Description | Default value |
|---|---|---|---|
isInitialScreenOptionOnly | boolean | Whether only the login options will be displayed on the initial screen (true) or not (false). | true |
defaultOption | enum | Defines the default login options to be shown. Possible values are: 0 (shows the access-code option for login), 1 (shows the email/password option for login) and 2 (shows the corporate option for login). | 0 |
optionsTitle | string | Text to entitle the login options. | undefined |
emailAndPasswordTitle | String | Text to display the email-and-password option. | undefined |
accessCodeTitle | string | Text to display the access-code option. | undefined |
emailPlaceholder | string | Text to be displayed as placeholder to the email input. | undefined |
passwordPlaceholder | string | Text to be displayed as placeholder to the password input. | undefined |
showPasswordVerificationIntoTooltip | boolean | Whether a tooltip responsible for checking the password format should be shown (true) or not (false). | true |
acessCodePlaceholder | string | Text to be displayed as placeholder to the access code input. | undefined |
providerPasswordButtonLabel | string | Text to be displayed as the password button label. | undefined |
identifierPlaceholder | string | Text to be displayed as placeholder to the extension input. | undefined |
invalidIdentifierError | string | Error message for invalid user identifier. | undefined |
termsAndConditions | string | Text to be displayed below the login options regarding terms&conditions. | undefined |
disabledEmailInputs | boolean | Whether user email editing should be allowed (true) or not (false). | false |
Advanced configuration
The email/password login asks by default two inputs from users:
- The email (user identifier)
- The password
It is possible to set up the User Identifier Extension, allowing other identifiers to be used in the Login's form instead - as long as they can be resolved to the user email behind the scenes.
For example: if your account stores the National Identity Document of each user, the email/password login could be changed to ask for the following two inputs:
- The National Identity Document (user identifier)
- The password
In order to display an identifier other than the user email, you must create an extension app of your own to work behind the scenes with the Login component.
The new extension app should be set up to receive the custom user identifier from the interface, such as the National Identity Document, and link it to the accurate user using the store data. Thereafter, the app should fetch the user email and return it to the Login app, which will behave as if the user just typed in their email.
Find below the needed instructions to perform the User Identifier Extension in your store:
This extension is only allowed for enterprise clients. You can check your account plan in your VTEX contract.
- Ensure that the Login app is added as your extension app's dependency and that the
storebuilder is listed as one of its builders, as shown below:
_10"dependencies": {_10 "vtex.login": "2.x"_10},
_10"builders": {_10 "store": "0.x",_10},
- Develop a new component to replace the
emailinput in the login form. It can be anything you desire for that position, such as a file uploader or a simple text input which takes the National Identity Document.
When developing it, remember that it must know how to convert the custom identifier to an email. This should be done by registering a callback function, which returns an email within the Login app, in the
react/{{ComponentName}}.jsfile. For example:
_44import { useState, useCallback, useEffect } from "react";_44_44const ComponentName = ({_44 renderInput,_44 identifierPlaceholder,_44 registerSubmitter,_44}) => {_44 // The component receives 3 props:_44 // - renderInput is a function that returns the same Input component used by the login app, defined in styleguide._44 // It receives an object with three named parameters, trivially used by Inputs with react: value, onChange, placeholder._44 // When "onChange" is called, the login app clears the "email is invalid" error, if it exists._44 // - identifierPlaceholder is the value of the configuration "identifierPlaceholder" defined in the Store Front. It has a_44 // fallback to the value of the configuration "emailPlaceholder"._44 // - registerSubmitter is a function that receives your async callback function defined in this file. Your callback will be called_44 // when the user submits the form._44_44 // This code controls the state of the rendered Input component._44 const [inputValue, setInputValue] = useState("");_44 const onChangeInput = useCallback(_44 (e) => setInputValue(e.target.value),_44 [setInputValue]_44 );_44_44 // This callback function (onSubmit) should return the resolved email. In the example below, it adds `@email.com` to the current_44 // value in the Input component (eg. "john" would be resolved to "john@email.com")._44 const onSubmit = useCallback(async () => {_44 const email = `$\{inputValue\}@email.com`;_44 return email;_44 }, [inputValue]);_44_44 // This code registers the async callback function you defined in the login app when this component mounts._44 useEffect(() => {_44 registerSubmitter(onSubmit);_44 }, [registerSubmitter, onSubmit]);_44_44 // The component calls "renderInput" and renders its result._44 return renderInput({_44 value: inputValue,_44 onChange: onChangeInput,_44 placeholder: identifierPlaceholder,_44 });_44};_44_44export default ComponentName;
- In the
store/interfaces.jsonfile, create a new interface foruser-identifier, declaring the component you created in the previous step:
_10"user-identifier.{{InterfaceName}}": {_10 "component": "{{ComponentName}}"_10},
The interface name, which is represented in the example above as
{{InterfaceName}}, can be any of your choosing. ℹ️ In the example above, the component created in the step 2 is represented by{{ComponentName}}.
- In the
store/plugins.jsonfile, plug in the new interface (user-identifier) to the Login app:
_10"login > user-identifier": "user-identifier.{{InterfaceName}}",_10"login-content > user-identifier": "user-identifier.{{InterfaceName}}",
If the
store/plugins.jsonfile is not available, you should create it.
Since the Login app behaves as if users were typing their emails, error messages like
The email is invalidmay appear even if the component is asking users other identifiers. This message, along with others, can be edited in the admin's CMS.
Modus Operandi
The Login app reads the following query-string parameters:
returnUrl- Redirects users to the givenreturnUrlonce they are logged in. Caution: This parameter only works for the store's domain and should be UTF-8 encoded (as in javascript'sencodeURIComponent).oAuthRedirect- Redirects users to the given OAuth Provider page, instead of displaying the native login options. For this to work, the given OAuth Provider must be listed on the component as one of the login options. Caution: The parameter value is case sensitive and must beGoogle,Facebookor the registered name of the chosen OAuth Provider.userEmail- User email data.flowState- Default state of the login flow. Possible values:createPass- Sends an email to users with the code required to create a new password. Caution: When used, this parameter also requires theuserEmailquery string in the same URL.
Use the parameters above to build the Login's desired URLs - through which you will be able to set the expected behavior for the component.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
container |
contentInitialScreen |
contentFormVisible |
profile |
label |
optionsSticky |
optionsList |
optionsListItem |
optionsListItemContainer |
accessCodeOptionBtn |
emailPasswordOptionBtn |
corporateOptionBtn |
facebookOptionBtn |
googleOptionBtn |
customOAuthOptionBtn |
oauthProvider |
inputContainer |
inputContainerAccessCode |
inputContainerPassword |
inputContainerEmail |
emailVerification |
emailForm |
emailAndPasswordForm |
forgotPasswordForm |
formLinkContainer |
arrowUp |
buttonLink |
formError |
content |
content--emailVerification |
content--emailAndPassword |
content--codeConfirmation |
content--accountOptions |
content--recoveryPassword |
button |
sendButton |
buttonSocial |
buttonDanger |
backButton |
accountOptions |
codeConfirmation |
corporateEmail |
formTitle |
formSubtitle |
box |
contentContainer |
formFooter |
contentForm |
contentAlwaysWithOptions |
options |
tooltipContainer |
tooltipContainerTop |
tooltipContainerLeft |
loginOptionsContainer |
termsAndConditions |
forgotPasswordLink |
dontHaveAccount |
eyeIcon |