Flixmedia
This app is now supported by ACCT. For more information and support, email
support@acct.global.
Flixmedia first party integration app. The solution enhances your website content, capturing retail partners, engaging shoppers, and increasing sale rates.
Configuration
Step 1 - Installing the Flixmedia app
Using VTEX App Store
- Access the Apps section in your account's admin page.
- Look for the Flixmedia app.
- Click on the
Installbutton.
Using VTEX IO CLI
In your terminal, log into your VTEX account and install the vtex.flixmedia@0.x app.
You can confirm if the app has been properly installed by running
vtex ls.
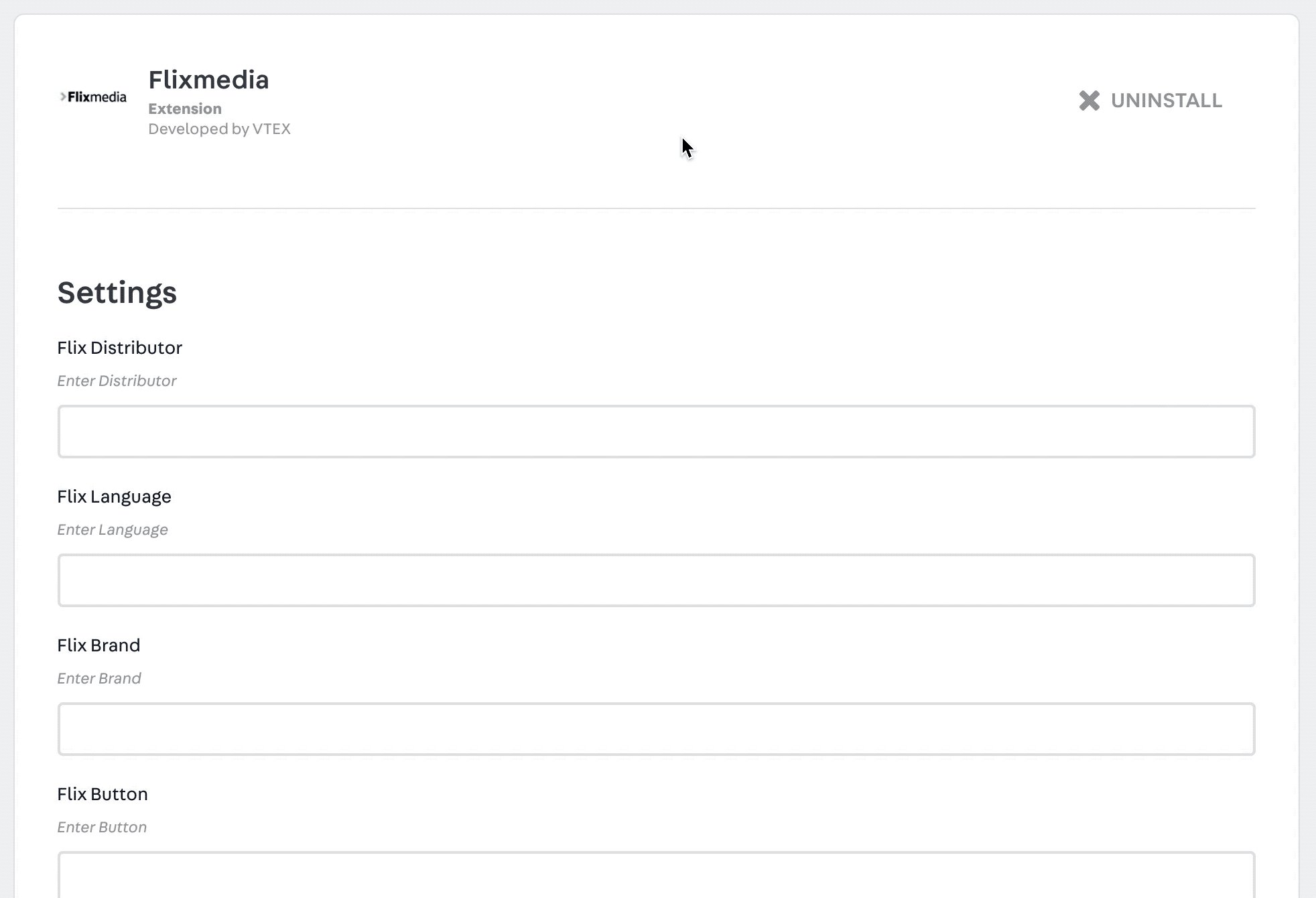
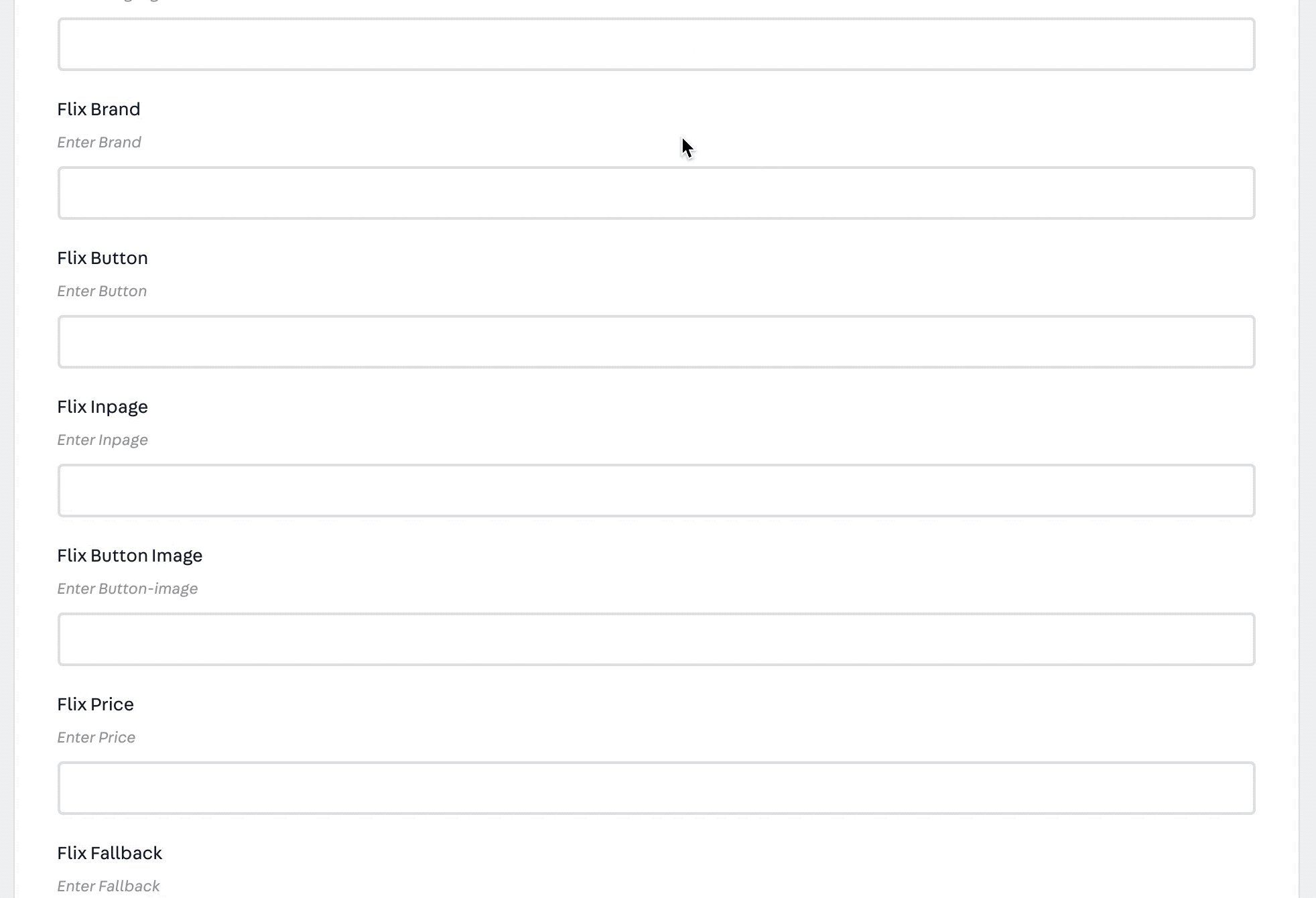
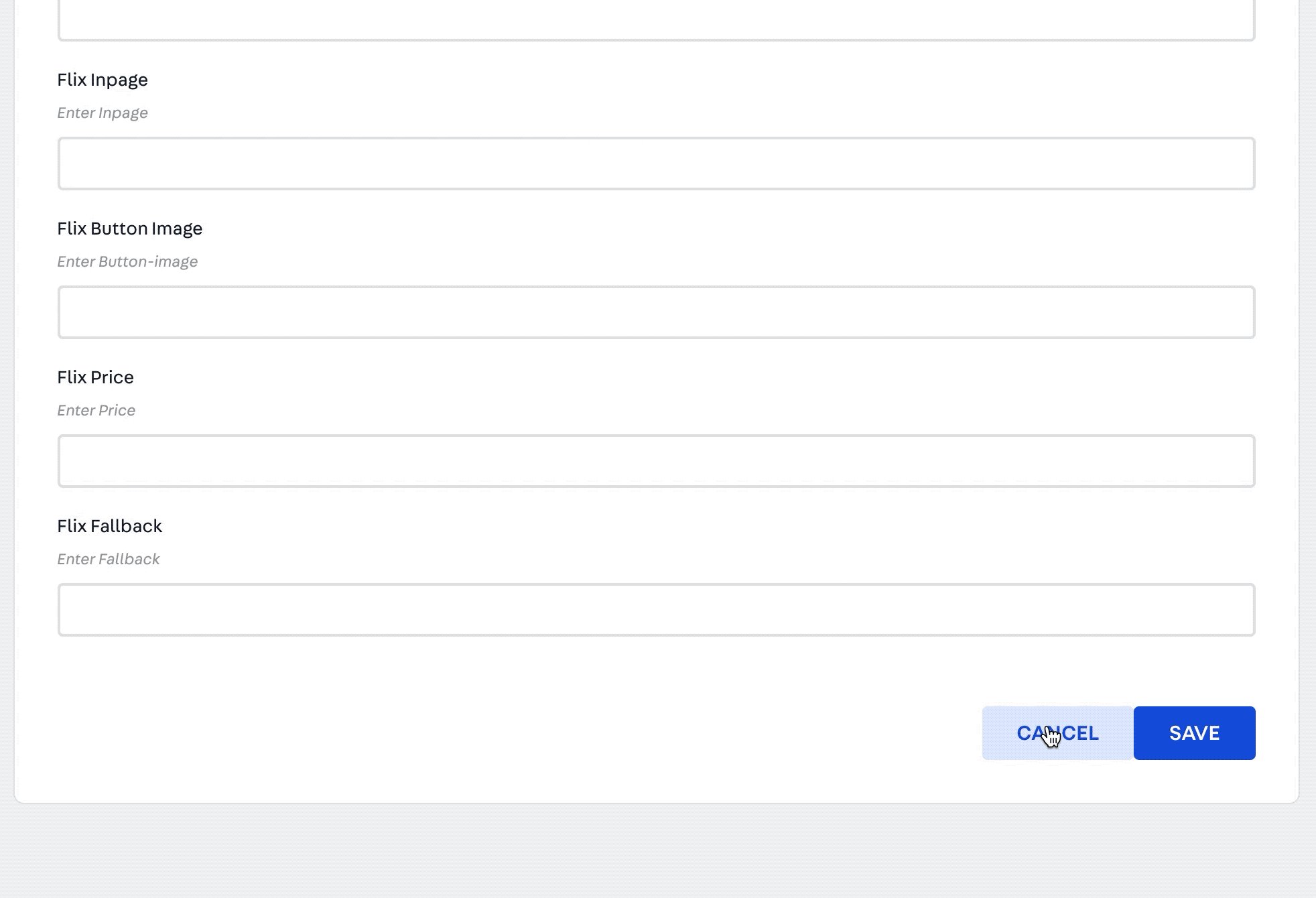
Step 2 - Defining the app settings
- Access the Flixmedia app in your admin's Apps section.
- Fill out the fields according to your Flixmedia data.
- Save your changes.

Step 3 - Updating your store theme
- Add the Flixmedia app to your theme's dependencies in the
manifest.jsonfile:
_10 dependencies: {_10+ "vtex.flixmedia": "0.x"_10 }
- Declare the
product-details.flixmediablock in thestore.product's children list, as shown below:
_10"store.product": {_10 "children": [_10 "product-description.flixmedia",_10 ]_10}
Customization
No CSS Handles are available yet for the app customization.