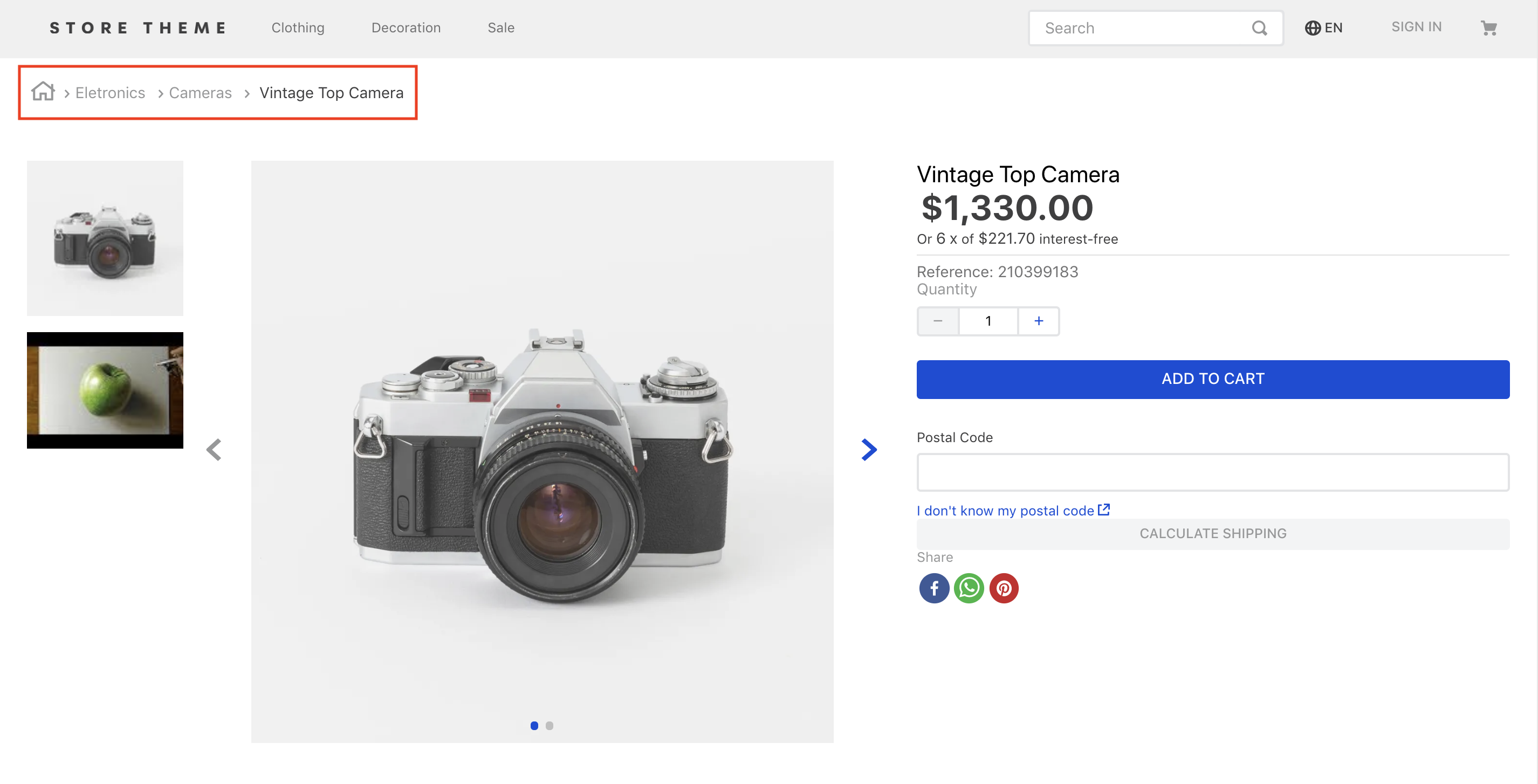
Breadcrumb
The VTEX BreadCrumb is a navigation scheme that shows a user's browsing history up to their current location in your store.

Configuration
- Import the breadcrumb's app to your theme's dependencies in the
manifest.json, for example:
_10 dependencies: {_10 "vtex.breadcrumb": "1.x"_10 }
- Add the
breadcrumbblock to the Product template. For example:
_10 "breadcrumb": {_10 "props": {_10 "showOnMobile": true_10 }_10 },
| Prop name | Type | Description | Default value |
|---|---|---|---|
showOnMobile | Boolean | It determines whether Breadcrumb should also be displayed on mobile | false |
homeIconSize | Number | Controls the size property of IconHome | 26 |
caretIconSize | Number | Controls the size property of IconCaret | 8 |
The product's categories should appear as an array in one of this two formats:
_10categories = ["/Eletronics/", "/Eletronics/Computers"];
_10categories = ["eletronics", "eletronics-computers"];
- Add the
breadcrumb.searchblock to the Search template. For example:
_10 "breadcrumb.search": {_10 "props": {_10 "showOnMobile": true_10 }_10 },
| Prop name | Type | Description | Default value |
|---|---|---|---|
showOnMobile | Boolean | It determines whether Breadcrumb should also be displayed on mobile | false |
homeIconSize | Number | Controls the size property of IconHome | 26 |
caretIconSize | Number | Controls the size property of IconCaret | 8 |
The
breadcrumb.searchblock is specific for the Breadcrumb inside the search result page.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
container |
link |
arrow |
homeLink |
termArrow |