Improved
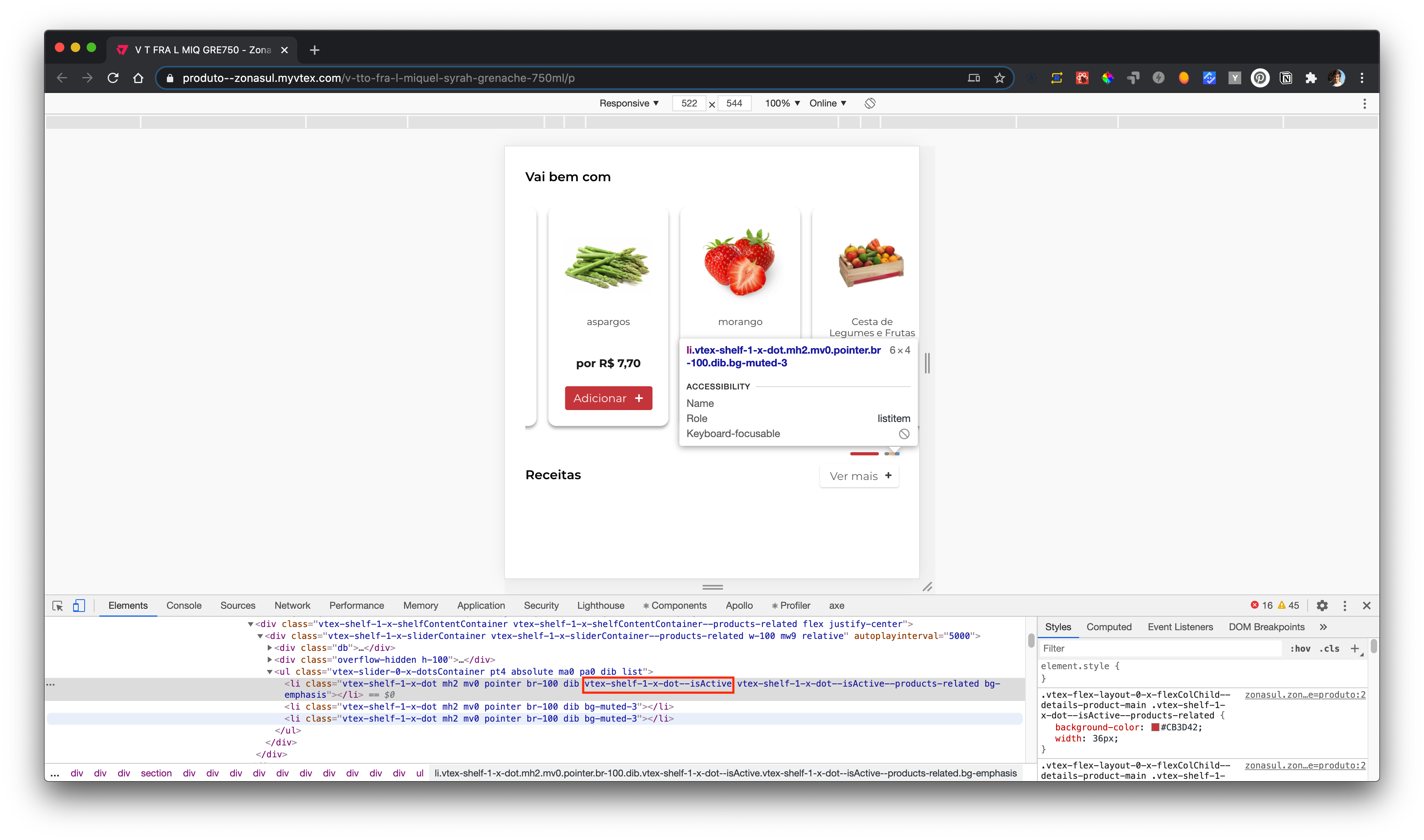
Shelf's slide dot customization [CSS Handle]
July, 23

A new CSS Handle (dot--isActive) was added to the Shelf app, enabling the customization of the shelf active slide dot.
The shelf slide dot represents the shelf slide currently being hovered on by users.