Speech to Text Search
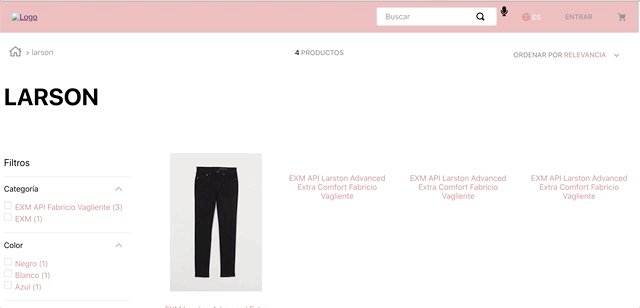
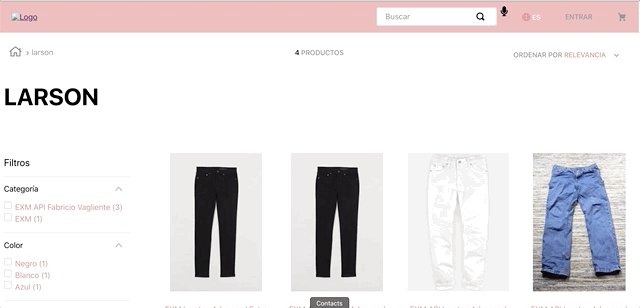
The speech-to-text app uses Google Chrome language processing to listen to the user's microphone and convert speech-to-text. The recognized text is then used to redirect the user to the corresponding search page.

Configuration
- Add the
vtexarg.speech-to-textapp to your theme's peer dependency in themanifest.jsonfile. - Add the
text-speechblock to the desired theme template or inside another block. For example:
_10 "flex-layout.col#text-speech": {_10 "children": [_10 "speech-to-text"_10 ]_10 },
- Then, declare the
speech-to-textblock using the props stated in the Props table. For example
_10 "speech-to-text": {_10 "props": {_10 "lang": "es-ES",_10 "iconHeight": "20px",_10 "iconWidth": "20px",_10 "imgSrc": "https://upload.wikimedia.org/wikipedia/commons/a/a7/Font_Awesome_5_solid_microphone.svg"_10 }_10 }
Props
| Prop name | Type | Description | Default value |
|---|---|---|---|
lang | enum | Language used by the Google Chrome NLP API. | en-EN |
iconHeight | string | Icon height in px. | 20px |
iconWidth | string | Icon width in px. | 20px |
imgSrc | string | URL of the source image. | none |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
audioSearchContainer |
audioSearchImg |
audioSearchImgRecordingState |