Product Highlight by VTEX Segment
The Product Highlight by VTEX Segment app allows shoppers to select a Whitelabel Seller available in their region, and it filters the product listing results accordingly. The app also uses a badge to highlight products of Whitelabel Sellers that are available in the shopper's region.

Before you begin
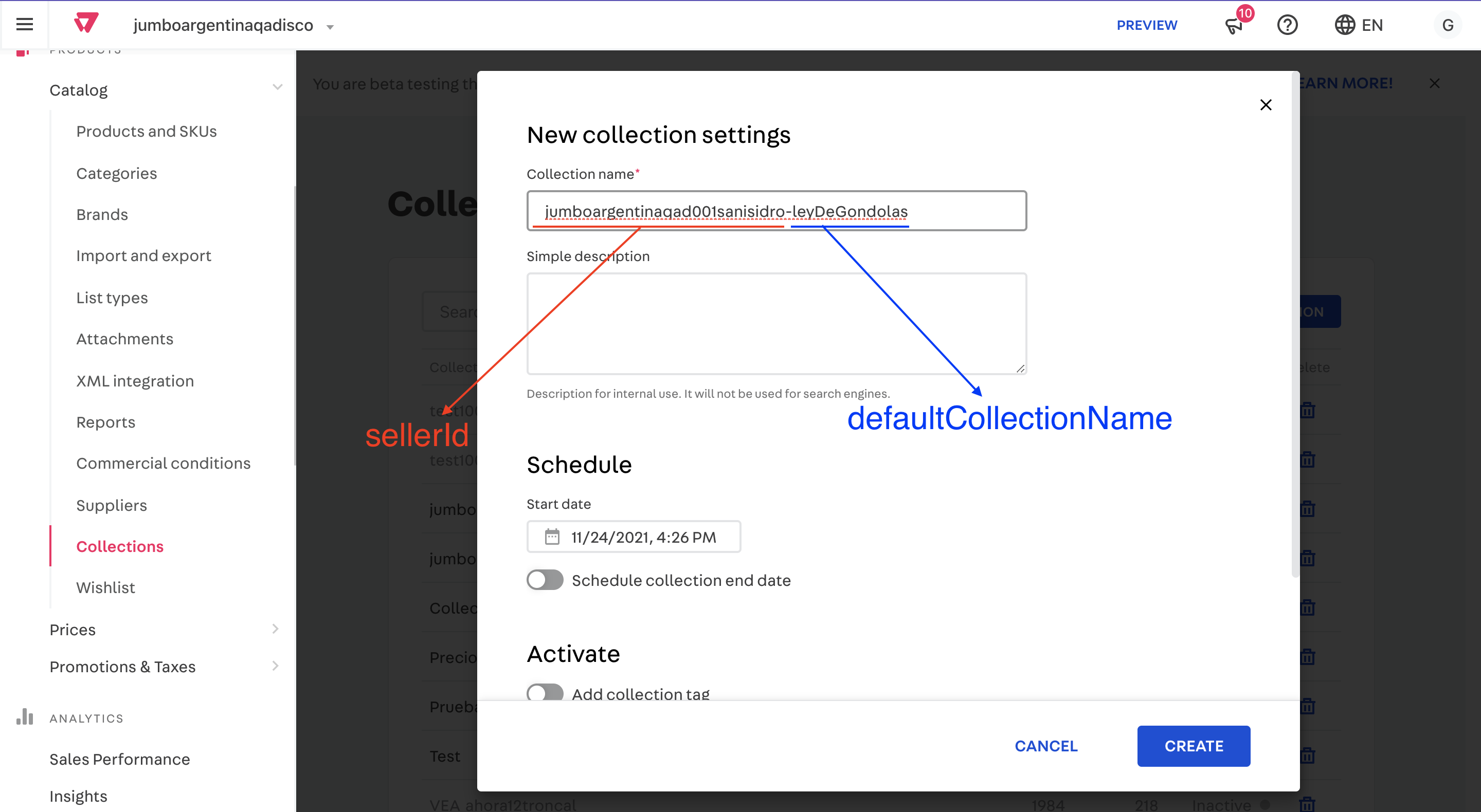
Before configuring the Product Highlight by VTEX Segment app, make sure to create a collection for each Whitelabel Seller of your store (See Creating Collections Beta for more information). When naming your collection, make sure to use the following naming structure: {sellerId}-{defaultCollectionName}, where the {sellerId} is the sellerId of the Whitelabel Seller and {defaultCollectionName} is the name of the Collection.

Configuration
To configure the Product Highlight by VTEX Segment app, you'll need to:
- Set up the default configurations of the Product Highlight by VTEX Segment app via the VTEX Admin.
- Add the Product Highlight by VTEX Segment to the store theme.
By the end of these steps, you'll have your store products highlighted according to the Whitelabel Seller selected.
Setting up the Product Highlights app
-
Open the terminal and log in to the desired VTEX account using the VTEX IO CLI.
-
Install the
vtexarg.product-highlight-by-vtex-segmentapp on your account._10vtex install vtexarg.product-highlight-by-vtex-segment -
Open the VTEX Admin.
-
Go to Account Settings > Apps > My apps.
-
Look for the Product Highlight by VTEX Segment app and click on Settings.

-
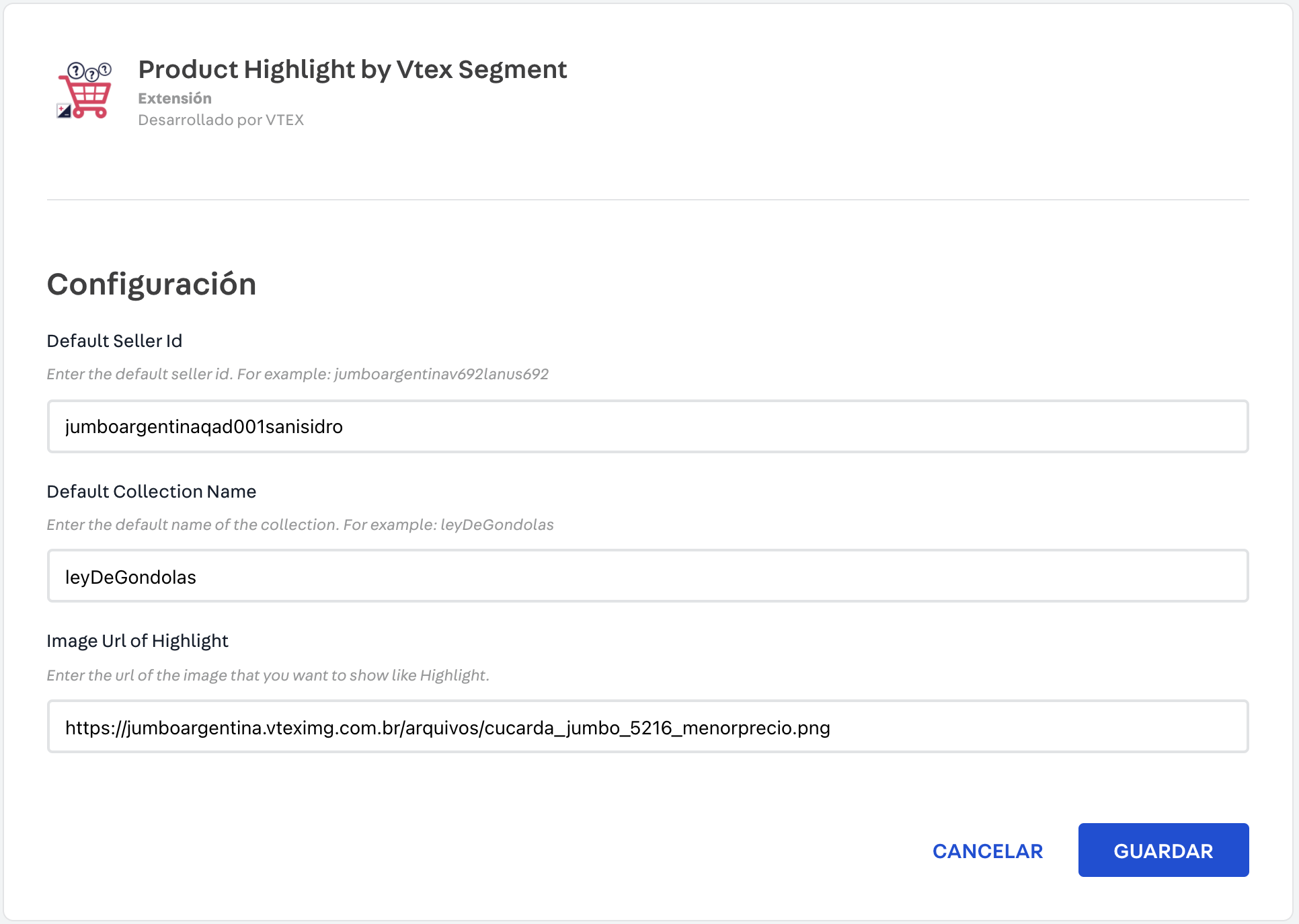
Fill in the presented fields as in the following:
- Default Seller Id - Enter the default seller ID to use in cases the shopper's region is not detected (e.g.,
jumboargentinav692lanus692). - Default Collection Name - Enter the name of the collection corresponding to the default seller ID (e.g.,
leyDeGondolas). This is the{defaultCollectionName}part of the Collection Name (See Before you begin for more information). - Image Url of Highlight - Enter the URL of the ximage badge that will highlight the products. For example:

- Default Seller Id - Enter the default seller ID to use in cases the shopper's region is not detected (e.g.,
-
Click on Save.
Adding the Product Highlights component to your store theme
-
Open your store theme in any code editor of your choice.
-
Open the
manifest.jsonfile and add thevtexarg.product-highlight-by-vtex-segmentapp as a peer dependency of your theme:_10"peerDependencies": {_10..._10+ "vtexarg.product-highlight-by-vtex-segment": "0.x"_10..._10} -
Add the
product-highlight-by-vtex-segmentblock to any child of thestore.producttemplate (Product Details Page template). For example:_15"store.product": {_15"children": [_15"flex-layout.row#product-main",_15]_15},_15"flex-layout.row#product-main": {_15"children": [_15"flex-layout.col#right-col"_15]_15},_15"flex-layout.col#right-col": {_15"children": [_15+ "product-highlight-by-vtex-segment"_15]_15}
Now, see the Customization section to add custom styles to your component.
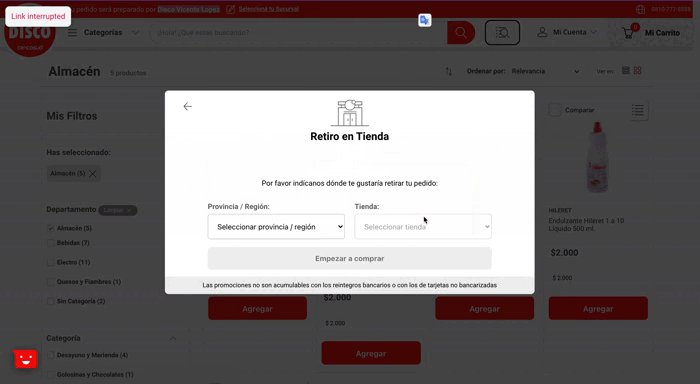
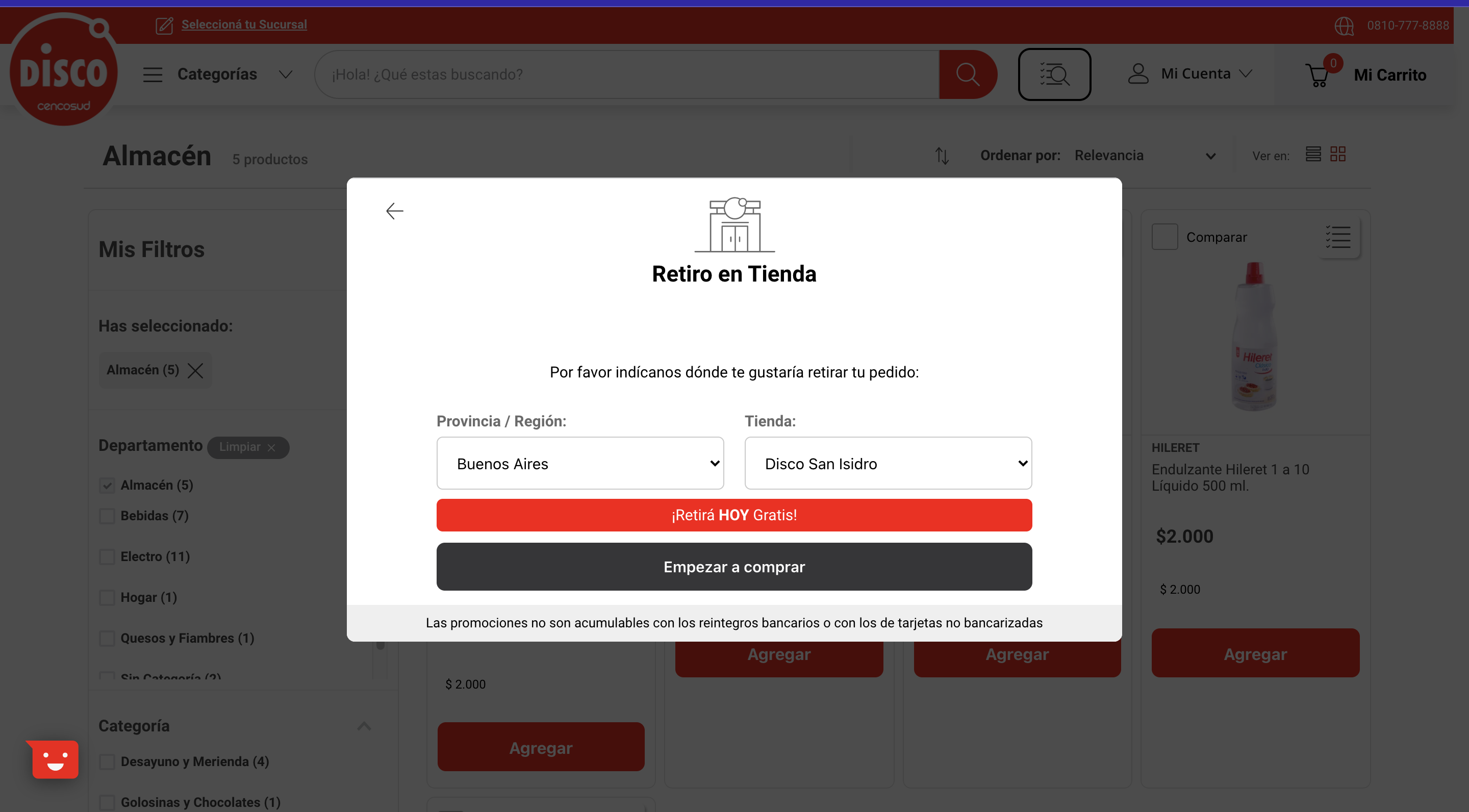
After linking your store theme app in a development workspace, you'll be able to select a Whitelabel Seller available in your region from a dropdown menu list.

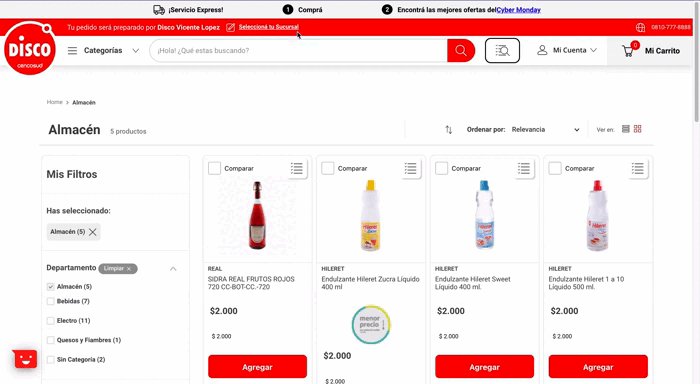
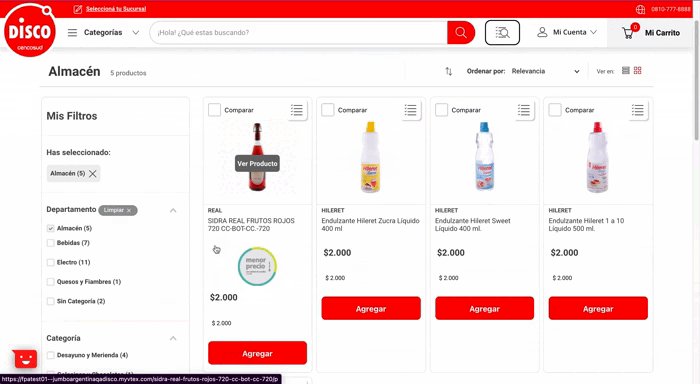
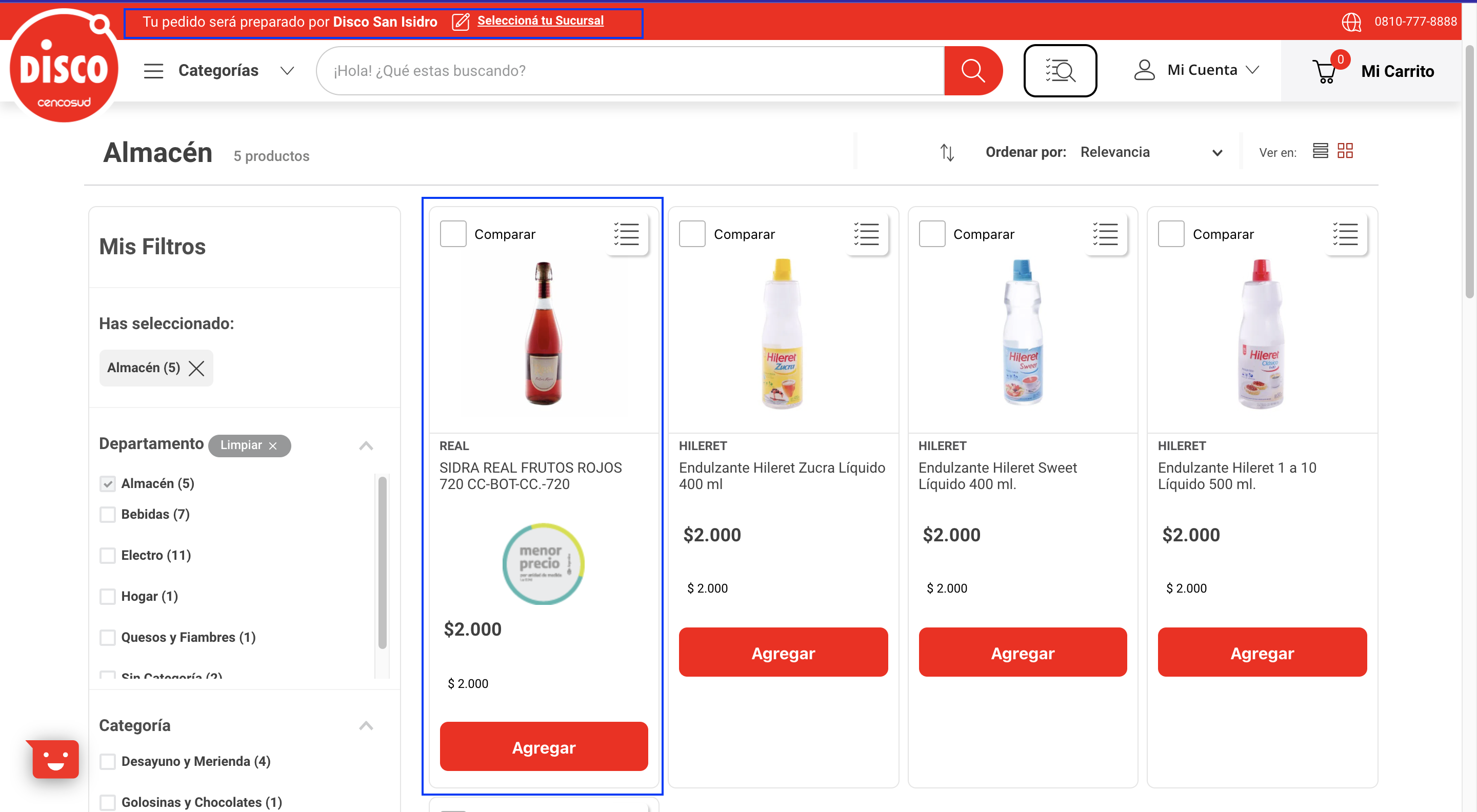
You'll then be able to see the chosen badge in the product cards of the selected Whitelabel Seller's collection.

Customization
To apply CSS customizations in this and other blocks, follow the Using CSS Handles for store customization guide.
| CSS Handles |
|---|
productHighlightByVtexSegmentContainer |
imageOfHighlight |