VTEX Telemarketing
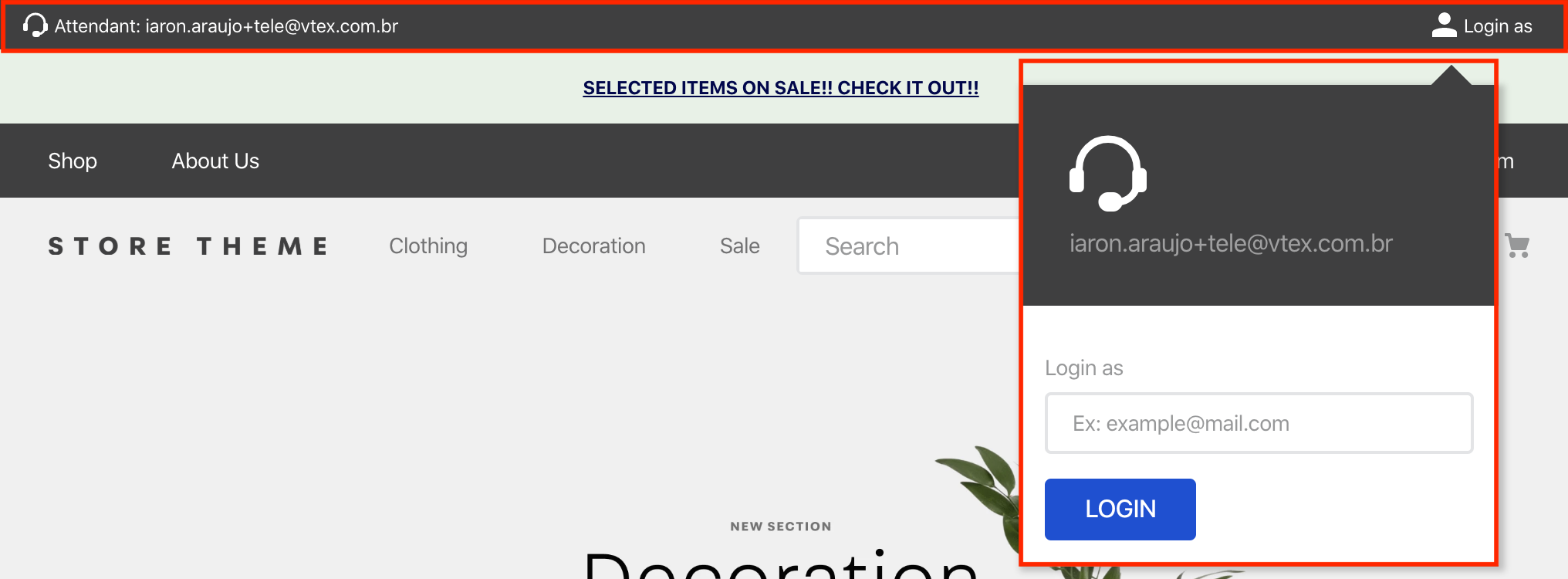
The Telemarketing app is a store component that enables a call center operator to represent a customer in the store and shop on their behalf.

Learn more about this feature in our Telesales toolbar article.
Configuration
- In your theme's
manifest.json, add the Telemarketing app as a dependency:
_10 dependencies: {_10+ "vtex.telemarketing": "2.x"_10 }
- Add the
telemarketingblock in your store's header. For example:
_22{_22 "header": {_22 "blocks": ["header-layout.desktop", "header-layout.mobile"]_22 },_22 "header.full": {_22 "blocks": ["header-layout.desktop", "header-layout.mobile"]_22 },_22 "header-layout.desktop": {_22 "children": [_22 "flex-layout.row#1-desktop",_22 "flex-layout.row#2-desktop",_22 "flex-layout.row#3-desktop",_22 "sticky-layout#4-desktop"_22 ]_22 },_22_22 "flex-layout.row#1-desktop": {_22 "children": ["telemarketing"],_22 "props": {_22 "fullWidth": true_22 }_22 },
Once you have added the block to the header, the Telemarketing component is ready to be rendered, since it does not require props.
The telemarketing bar is accessed via browser by the following URL, where
{accountName}should be replaced by the name of your account:{accountName}.myvtex.com
Modus Operandi
This component will only be displayed and properly work for users whose role is 2 - Televendas (Call center operator) in their access profile.
To understand how the permissions work for your account, including the call center operator permission, access the learning track on Accounts & Permissions on VTEX Help Center.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
clientName |
clientNameBar |
container |
emailInput |
login |
loginForm |
loginFormMessage |
logout |
logoutForm |
popoverArrowUp |
popoverBox |
popoverContentContainer |
popoverContainer |
popoverHeaderIcon |
popoverHeaderEmail |