Product Price

The Product Price block has been deprecated in favor of the Product Price app. Although support for this block is still granted, we strongly recommend you to update your store theme with the Product Price's blocks in order to keep up with the component's evolution.
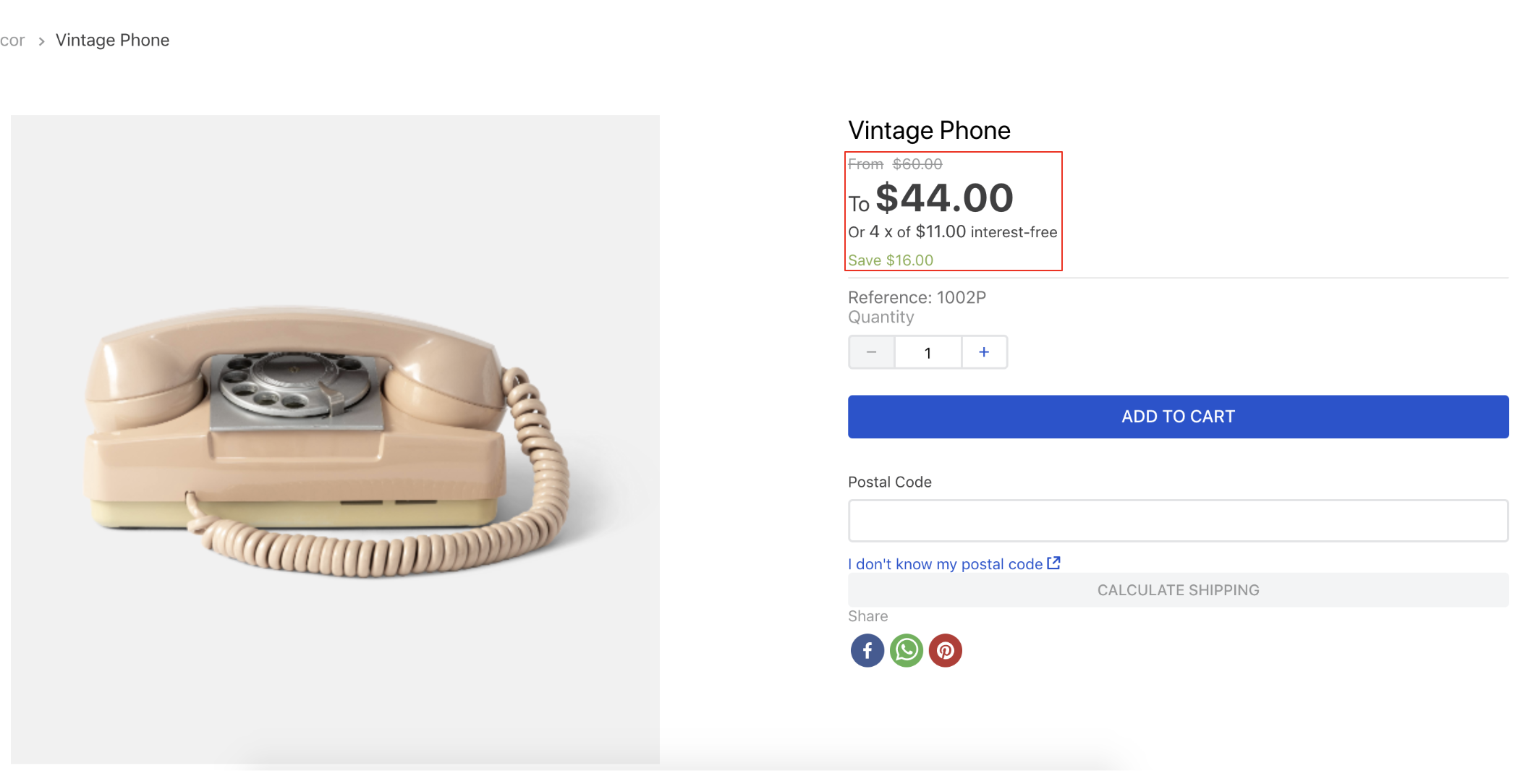
The product-price component is responsible for displaying the price of a given product.

Configuration
- Import the
vtex.store-componentsapp to your theme's dependencies in themanifest.jsonfile as in the following example:
_10 "dependencies": {_10 "vtex.store-components": "3.x"_10 }
- Add the
product-priceblock to any child of thestore.producttemplate (Product Details Page template). For example:
_10 "store.product": {_10 "children": [_10 "flex-layout.row#product",_10 ]_10 },_10 "flex-layout.row#product": {_10 "children": [_10+ "product-price"_10 ]_10 },
- Then, declare the
product-priceblock using the props stated in the Props table. For example:
_10 "product-price": {_10 "props": {_10 "showSavings": true,_10 "showListPrice": false_10 }_10 },
Props
| Prop name | Type | Description | Default value |
|---|---|---|---|
blockClass | String | The set value functions as a customization identifier for any CSS specified in the block | null |
labelListPrice | String | Product list price label | null |
labelSellingPrice | String | Product selling price label | null |
sellingPrices | Array | Product list of selling prices | [] |
showInstallments | Boolean | Set visibility of installments | false |
showLabels | Boolean | Set visibility of labels | true |
showListPrice | Boolean | Set visibility of list price | true |
showListPriceRange | Boolean | Set visibility of list price range | false |
showSavings | Boolean | Set visibility of savings | false |
showSellingPriceRange | Boolean | Set visibility of selling price range | false |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
price_className |
price_installment |
price_installmentContainer |
price_interestRate |
price_listPrice |
price_listPriceContainer |
price_listPriceLabel |
price_listPriceRange |
price_loader |
price_savings |
price_savingsContainer |
price_sellingPrice |
price_sellingPriceContainer |
price_sellingPriceLabel |
price_sellingPriceRange |