Notification
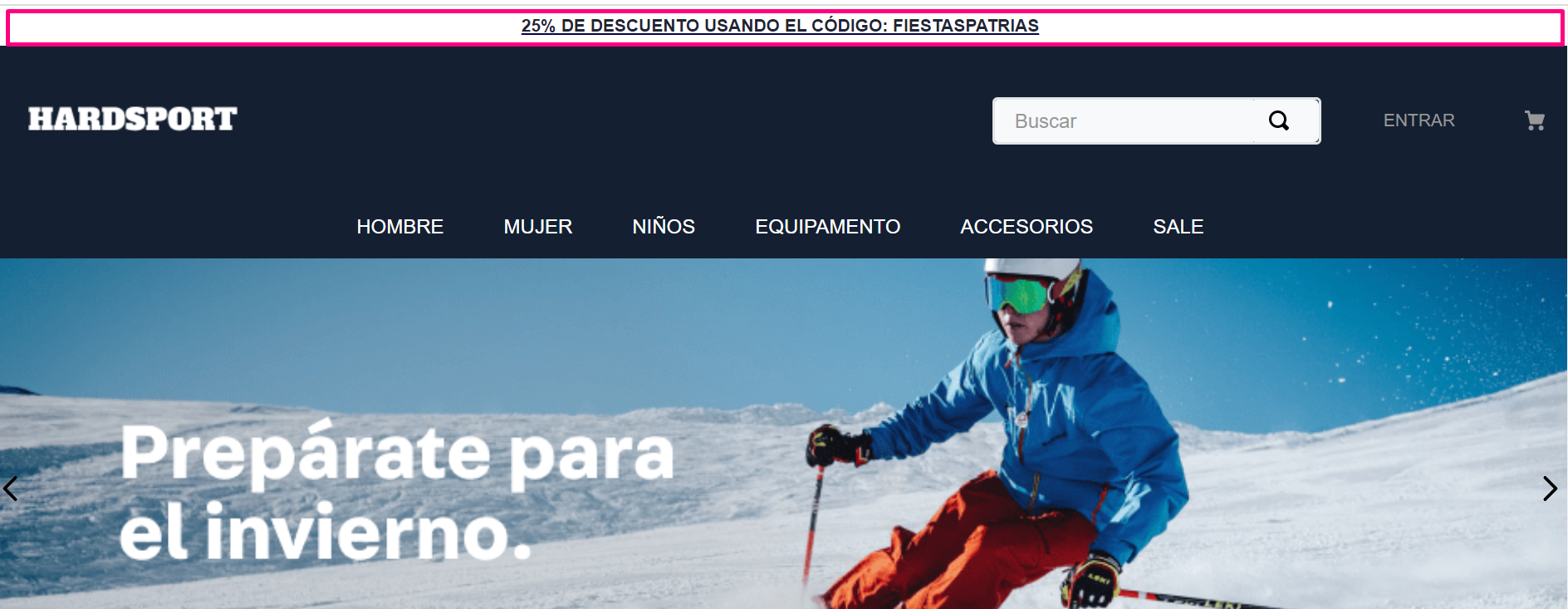
The notification component displays text content in a bar style (notification.bar) or inline (notification.inline). This Component can be imported and used by any VTEX app.

Configuration
- Import the
vtex.store-componentsapp to your theme's dependencies in themanifest.jsonfile as in the following example:
_10 "dependencies": {_10 "vtex.store-components": "3.x"_10 }
- Add the
notificationblock to any template of your choice. For example:
_10 "store.home": {_10 "blocks": [_10+ "notification.bar",_10 "carousel#home",_10 "shelf#home"_10 ]_10 },
- Then, declare the
notificationblock using the props stated in the Props table.
Props
| Prop name | Type | Description | Default value |
|---|---|---|---|
content | String | Text to be used in the bar. | '' |
classes | CustomCSSClasses | Overrides default CSS handles. To better understand how this prop works, check this document. Note that this is only helpful if you're using this block as a React component. | undefined |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS handles for store customization guide.
| CSS Handles |
|---|
notificationBarContainer |
notificationBarInner |
notificationContent |