Seller Selector
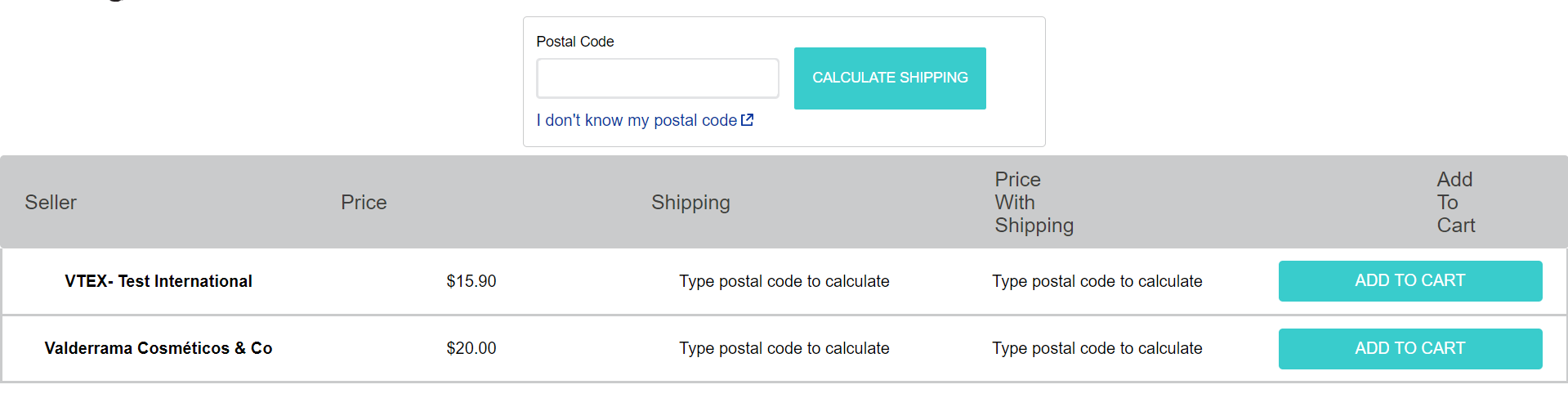
Seller Selector displays the number of sellers your marketplace has for each product. It enables users to compare prices from each seller and add the desired product to their cart.

Configuration
- Install the Seller Selector app to your store with the following command:
_10vtex install vtex.seller-selector@0.x
- Add the Seller Selector app to your theme's dependencies in the
manifest.jsonas shown below:
_10"dependencies": {_10 "vtex.seller-selector": "0.x"_10}
- Add the
link-sellerblock, exported by thevtex.seller-selectorapp, inside your product page (store.producttemplate). When rendered, the block will create a link to the Seller Selector main page. For example:
_16 "flex-layout.col#right-col": {_16 "props": {_16 "preventVerticalStretch": true,_16 "rowGap": 0_16 },_16 "children": [_16 "product-name",_16+ "link-seller"_16 "product-price#product-details",_16 "product-separator",_16 "flex-layout.row#buy-button",_16 "availability-subscriber",_16 "shipping-simulator",_16 "share#default"_16 ]_16 },
By declaring the link-seller block, a page containing all available sellers will be displayed automatically. However, you can configure the Seller Selector page layout, using props for each one of the blocks used to build it behind the scenes.
Advanced Configuration
Behind the scenes, the Seller Selector page uses the following default implementation:
_62{_62 "store.sellers": {_62 "blocks": ["seller-table"]_62 },_62 "seller-table": {_62 "children": [_62 "vtex.store-components:product-name",_62 "seller-simulate-shipping",_62 "seller-head",_62 "seller-body"_62 ]_62 },_62 "seller-head": {_62 "children": [_62 "seller-head-cell#Seller",_62 "seller-head-cell#Price",_62 "seller-head-cell#Shipping",_62 "seller-head-cell#PriceWithShipping",_62 "seller-head-cell#BuyButton"_62 ]_62 },_62 "seller-head-cell#Seller": {_62 "props": {_62 "title": "Seller"_62 }_62 },_62 "seller-head-cell#Price": {_62 "props": {_62 "title": "Price"_62 }_62 },_62 "seller-head-cell#Shipping": {_62 "props": {_62 "title": "Shipping"_62 }_62 },_62 "seller-head-cell#PriceWithShipping": {_62 "props": {_62 "title": "Price With Shipping"_62 }_62 },_62 "seller-head-cell#BuyButton": {_62 "props": {_62 "title": "Add To Cart"_62 }_62 },_62 "seller-body": {_62 "children": ["seller-row"]_62 },_62 "seller-row": {_62 "children": [_62 "seller-name",_62 "seller-price",_62 "seller-shipping",_62 "seller-price-with-shipping",_62 "seller-add-to-cart"_62 ]_62 },_62 "seller-add-to-cart": {_62 "blocks": ["add-to-cart-button"]_62 }_62}
| Block name | Description |
|---|---|
seller-table | Layout block that provides a table to build the Seller Selector page with other blocks. It is possible to build the page using three main blocks: seller-simulate-shipping, seller-head and seller-body (declared as children of seller-head). |
seller-simulate-shipping | Builds a form so users can add a postal code and then simulate the shipping costs to the desired address. |
seller-head | Builds a header to be used on the Seller Selector table. You can pass to it the seller-head-cell block as children. |
seller-head-cell | Defines a title for each column in the table header. |
seller-body | Defines the page main content. It is responsible for displaying all sellers' data in the table body. |
seller-row | Used inside the Seller Selector table to separate seller's data into columns. You can use the blocks listed below (seller-name, seller-price, seller-shipping, seller-price-with-shipping, seller-add-to-cart) as seller-row's children in order to provide all needed seller's data. |
seller-name | Displays the seller name. |
seller-price | Displays the seller price for a given product. |
seller-shipping | Displays shipping cost considering the sellers' data. |
seller-price-with-shipping | Displays the purchase final cost (shipping cost + product price). |
seller-add-to-cart | Displays a Buy button that adds a given seller's product to the shopping cart. It is possible to use two different blocks inside of it buy-button or add-to-cart-button |
buy-button | Default buy button, will be used if nothing is provided in the blocks section of seller-add-to-cart |
add-to-cart-button | Buy button to use with Minicart.V2 and GoCommerce Stores |
link-seller props
| Prop name | Type | Description | Default value |
|---|---|---|---|
message | string | Text displayed on link counter | store/seller-link.linkText |
| Message variables | Type | Description | Example |
|---|---|---|---|
sellerQuantity | number | Number of sellers sell this product | View {sellerQuantity, plural, one {1 more seller} other {# more sellers}} |
This block uses the ICU Message Format, making it possible to fully edit the text message and variables displayed on block.
seller-table props
| Prop name | Type | Description | Default value |
|---|---|---|---|
limitShownShippingInformation | number | Max number of shipping options to be displayed. | 3 |
seller-add-to-cart props
| Prop name | Type | Description | Default value |
|---|---|---|---|
isOneClickBuy | boolean | Defines if users will keep navigating in the same page once the Buy button was clicked on (true) or if they will be redirected (false) | false |
seller-head-cell props
| Prop name | Type | Description | Default value |
|---|---|---|---|
title | string | Text displayed on the table header for each column. | undefined |
Modus operandi
The Seller Selector app fetch seller's data automatically from the admin's Catalog . Behind the scenes, the blocks exported from the app use the product context in which they are inserted to identify the seller's data in the SKU registry. Based on this, they are able to display seller data without having to declare each desired seller in your theme.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
linkSellerContainer |
linkSeller |
linkSellerText |
linkSellerNumber |
sellerMasterContainer |
sellerBuyContainer |
sellerList |
sellerBodyCell |
sellerHead |
sellerHeadCell |
sellerHeadText |
sellerName |
sellerPrice |
sellerPriceShipping |
sellerPriceShippingText |
sellerRow |
sellerShipping |
sellerShippingText |
sellerRow |
simulateShipping |
simulateShippingSearch |
simulateShippingSpinner |