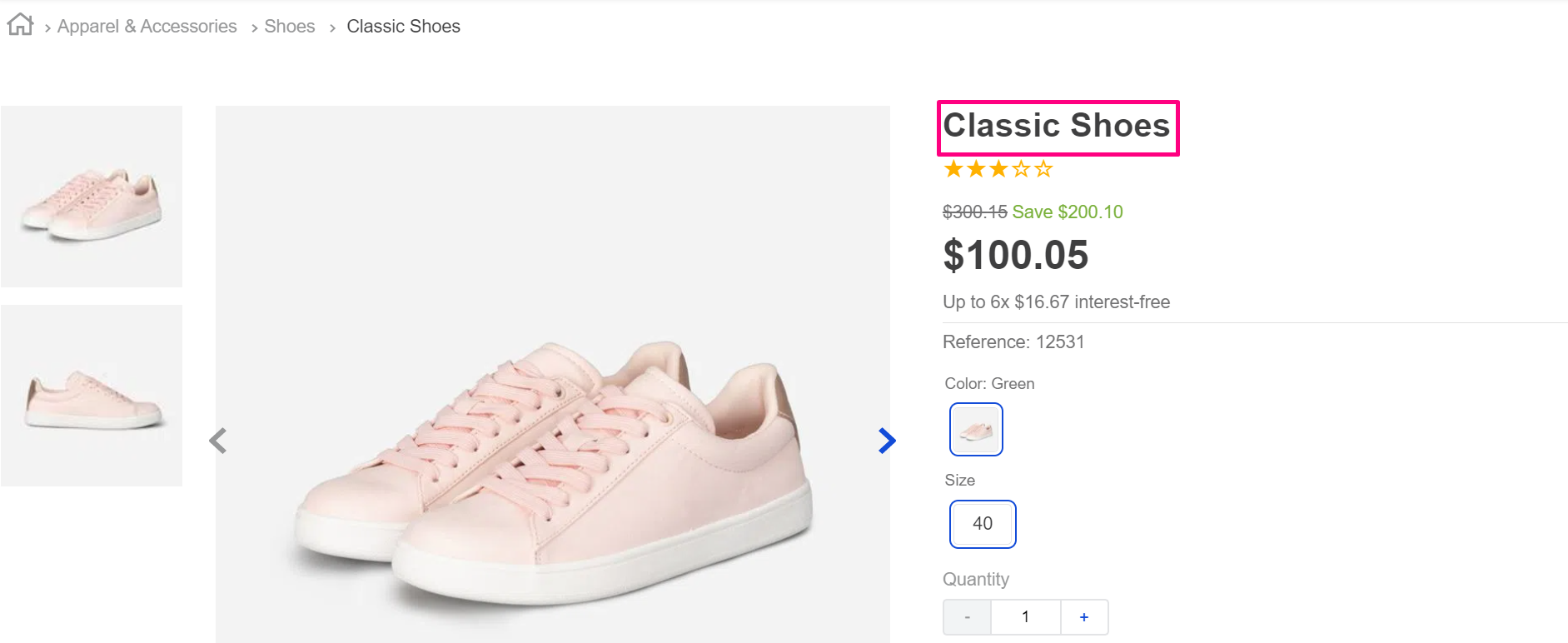
Product Summary Name
Product Summary Name is a block exported by the Product Summary app responsible for rendering the product name.

Configuration
- Import the
vtex.product-summaryapp to your theme's dependencies in themanifest.json:
_10 dependencies: {_10 "vtex.product-summary": "2.x"_10 }
- Add the
product-summary-nameblock to your store theme as a child ofproduct-summary.shelf. For example:
_10 "product-summary.shelf": {_10 "children": [_10 "product-summary-image",_10+ "product-summary-name",_10 "product-summary-space",_10 "product-summary-column#1"_10 ]_10 },
- Then, declare the
product-summary-nameand configure its behavior using the props stated below.
| Prop name | Type | Description | Default value |
|---|---|---|---|
showFieldsProps | object | Defines the visibility on certain properties. | { showProductReference: false, showBrandName: false, showSku: false } |
tag | string | HTML tag used. It can be: div, h1, h2, h3. | h1 |
showFieldsPropsobject:
| Prop name | Type | Description | Default value |
|---|---|---|---|
showSku | Boolean | Show product SKU | false |
showProductReference | Boolean | Show product reference | false |
showBrandName | Boolean | Show brand name | false |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS Handles for store customization guide.
| CSS Handles |
|---|
nameContainer |
nameWrapper |
brandName |
skuName |
productReference |
productNameLoader |