Product Identifier
Product Identifier app is responsible for showing a product identifier, such as: product reference, product ID, sku EAN or sku reference.

Configuration
Add the vtex.product-identifier app to your theme's dependencies in the manifest.json file, as in:
_10"dependencies": {_10 "vtex.product-identifier": "0.x"_10}
Add product-identifier.product block to your store as a child of product-summary.shelf.
_10"product-identifier.product": {_10 "props": {_10 "label": "default", //'default' | 'custom' | 'hide'_10 "customLabel": "teste", // text if label is custom_10 "idField": "skuReferenceId" //'itemId' | 'productId' | 'productReference' | 'skuEan' | 'skuReferenceId'_10 }_10},
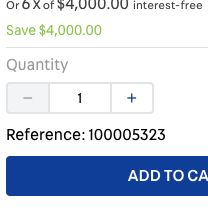
The product-identifier interface is available is also available within the admin's CMS where you can configure this component to show other identifiers, such as:
- Product Reference
- Product ID
- SKU EAN
- SKU Reference ID
- Item ID
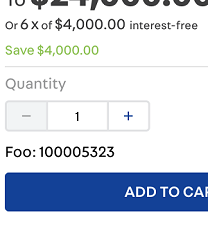
It's also possible to hide the component label or customize its text. Notice that, in the following example, the "Reference" text was substituted by "Foo".

Customization
To apply CSS customization in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
product-identifier |
product-identifier__label |
product-identifier__separator |
product-identifier__value |