Product Gifts
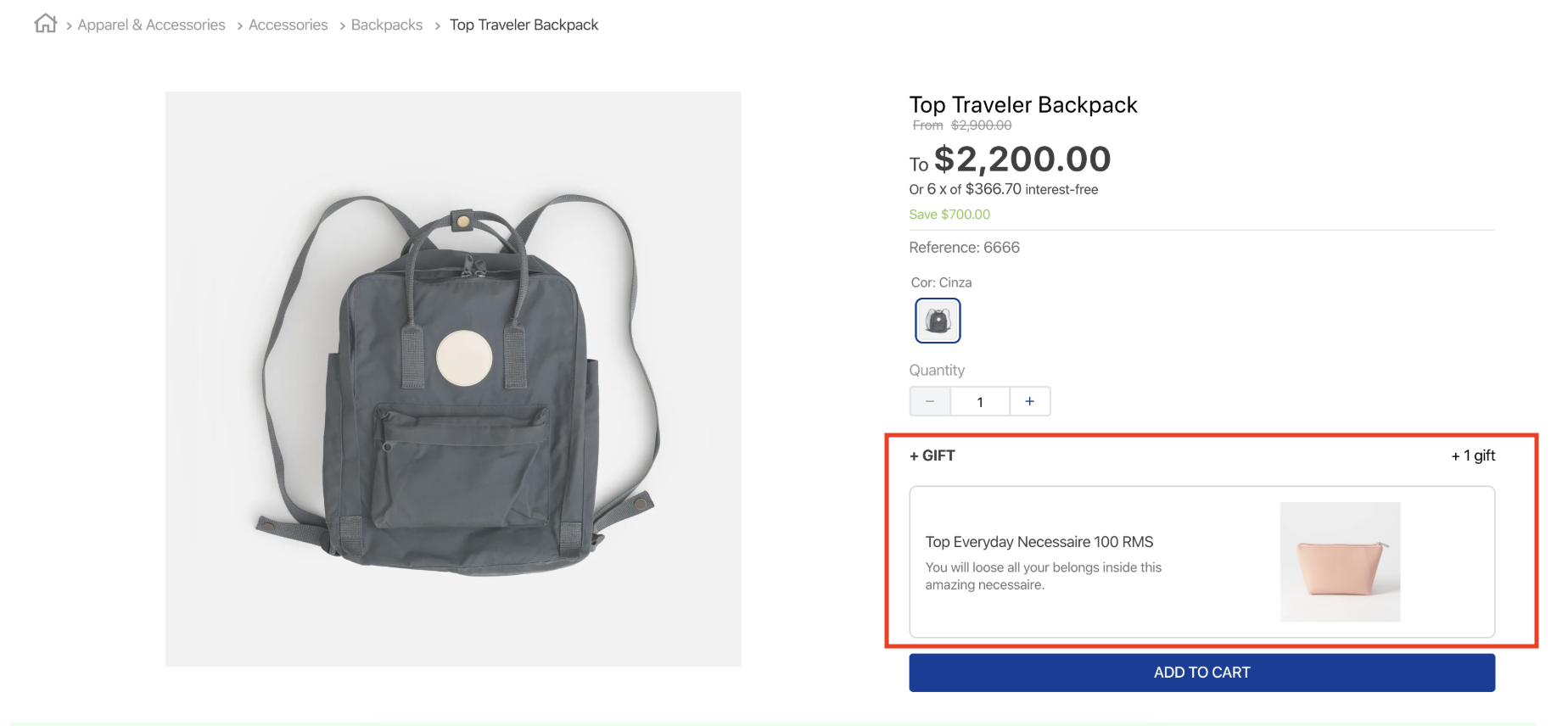
The Product Gifts app provides blocks responsible for displaying, in the Product Description block, all gifts available for a given product.
A product's gift is configured in a Buy&Win promotion

Configuration
- Add the
product-giftsapp to your theme's dependencies in themanifest.json. For example:
_10"dependencies": {_10 "vtex.product-gifts": "0.x"_10}
Now, you are able to use all blocks exported by the product-gifts app. Check out the full list below:
| Block name | Description |
|---|---|
product-gifts |  |
gift-text |  |
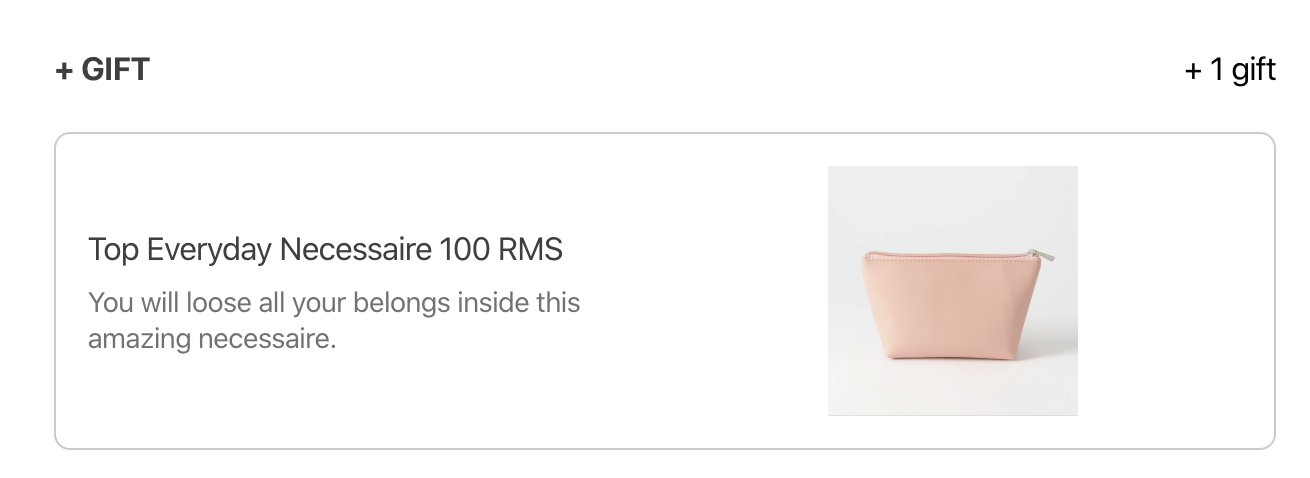
product-gift-list | Renders the available gifts in a list format. It also provides context for its 3 children listed below. |
gift-name | Renders the product's gift name. |
gift-image | Renders the product's gift image. |
gift-description | Renders the gift's description provided by the product-gift-list block. |
- Add the
product-giftsblock to yourstore.producttemplate:
_10"store.product": {_10 "children": [_10 // (...)_10 "product-gifts",_10 ]_10}
When added to the store.product template but not declared with any children or prop, the Product Gifts block is rendered even so.
For the rendering, it uses the following block implementation behind the scenes:
_55{_55 "product-gifts": {_55 "props": {_55 "maxVisibleItems": {_55 "desktop": 2,_55 "mobile": 1_55 }_55 },_55 "children": ["flex-layout.row#product-gifts-text", "product-gift-list"]_55 },_55_55 "flex-layout.row#product-gifts-text": {_55 "props": {_55 "verticalAlign": "middle",_55 "colSizing": "auto",_55 "preserveLayoutOnMobile": true_55 },_55 "children": [_55 "rich-text#product-gifts",_55 "flex-layout.col#product-gifts-text"_55 ]_55 },_55 "flex-layout.col#product-gifts-text": {_55 "children": ["gift-text"],_55 "props": {_55 "verticalAlign": "middle"_55 }_55 },_55 "rich-text#product-gifts": {_55 "props": {_55 "text": "**+ GIFT**"_55 }_55 },_55 "gift-text": {_55 "props": {_55 "text": "{exceedingItems, plural, =0{ } one {+ # gift} other {+ # gifts}}"_55 }_55 },_55 "product-gift-list": {_55 "children": ["flex-layout.row#gift"]_55 },_55 "flex-layout.row#gift": {_55 "props": {_55 "fullWidth": true_55 },_55 "children": ["flex-layout.col#gift-name-description", "gift-image"]_55 },_55 "flex-layout.col#gift-name-description": {_55 "props": {_55 "verticalAlign": "middle",_55 "rowGap": 3_55 },_55 "children": ["gift-name", "gift-description"]_55 }_55}
Advanced configuration
If desired, you can change the Product Gifts default implementation by explicitly declaring the code showed above in your store.product template.
As a result, you will be able to configure the Product Gifts behavior by using all available props for each block:
product-gifts

| Prop name | Type | Description | Default value |
|---|---|---|---|
maxVisibleItems | number | "showAll" | Maximum number of gifts that will be displayed at once | "showAll" |
gift-text

| Prop name | Type | Description | Default value |
|---|---|---|---|
text | String | A translatable string (according to ICU pattern) that has variables that might be used to render any desired text regarding the gifts. | "{exceedingItems, plural, =0{ } one {+ # gift} other {+ # gifts}}" |
You can configure the string received by the text prop using the following variables:
| Variable name | Description |
|---|---|
exceedingItems | Number of items that were not rendered because of the maxVisibleItems prop of product-gifts. |
totalGifts | Total number of gifts available. |
visibleItems | Number of items that are being rendered. |
gift-name

| Prop name | Type | Description | Default value |
|---|---|---|---|
linkToProductPage | Boolean | Whether or not the gift-name block should be a link to the gift's product page. | false |
nameType | enum | Name type to be displayed alongside the gift. Possible values are: productName (displays the gift's product name) and skuName (displays the gift's SKU name). | skuName |
gift-image

| Prop name | Type | Description | Default value |
|---|---|---|---|
maxWidth | Number | String | Gift image maximum width. | 125 |
maxHeight | Number | String | Gift image maximum height. | 125 |
minWidth | Number | String | Gift image minimum width. | 125 |
minHeight | Number | String | Gift image minimum height. | 125 |
imageLabel | String | The label of the image that should be rendered. | undefined |
If no image label is defined, the
gift-imageblock will use the first available image from the product's SKU.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
Thereafter, you should add a single column table with the available CSS handles for that block:
| CSS Handles |
|---|
| giftDescription |
| giftListItem |
| giftNameLink |
| giftNameText |
| productGiftListContainer |
| productGiftText |
| productGiftsContainer |