Product Comparison
The Product Comparison app compares specifications of pre-selected SKUs, allowing store users to better understand their needs when shopping.
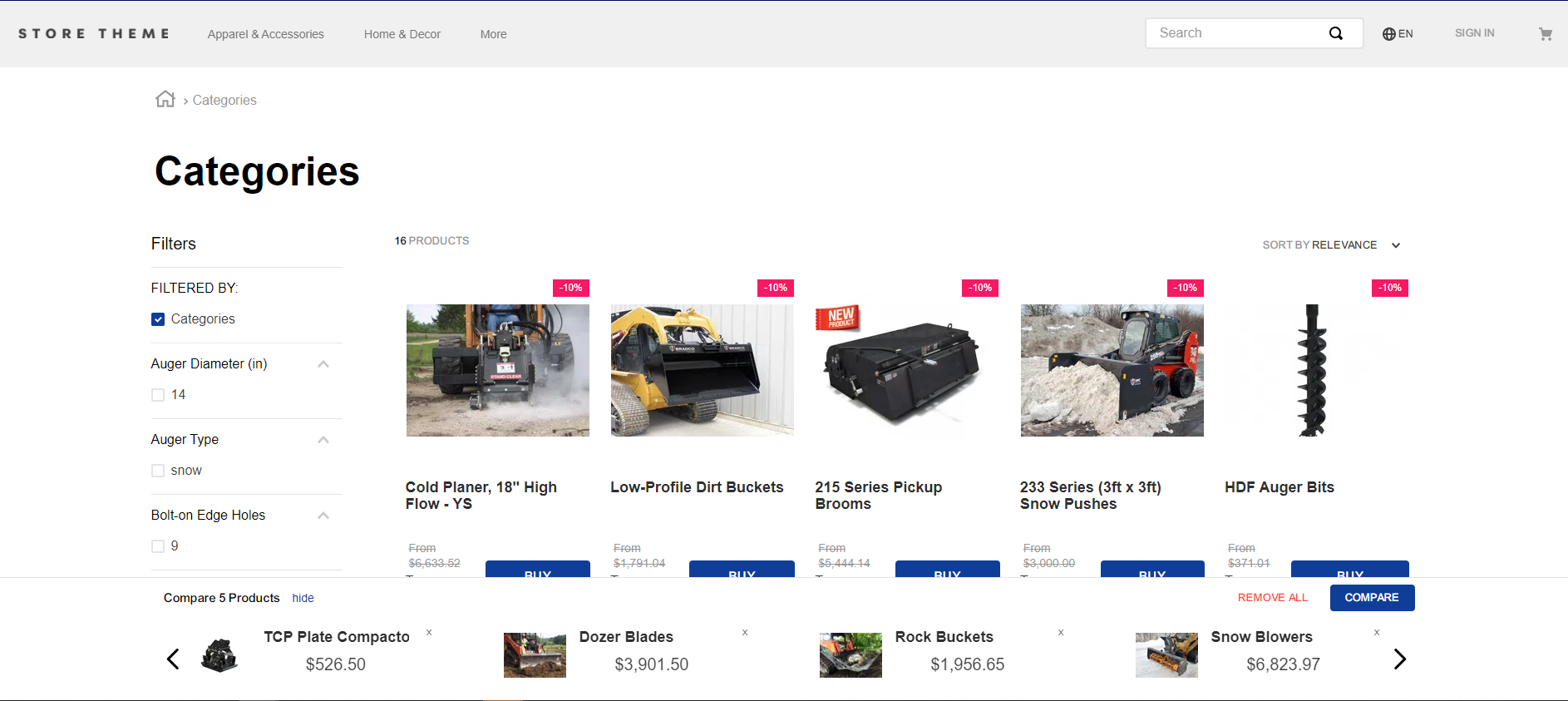
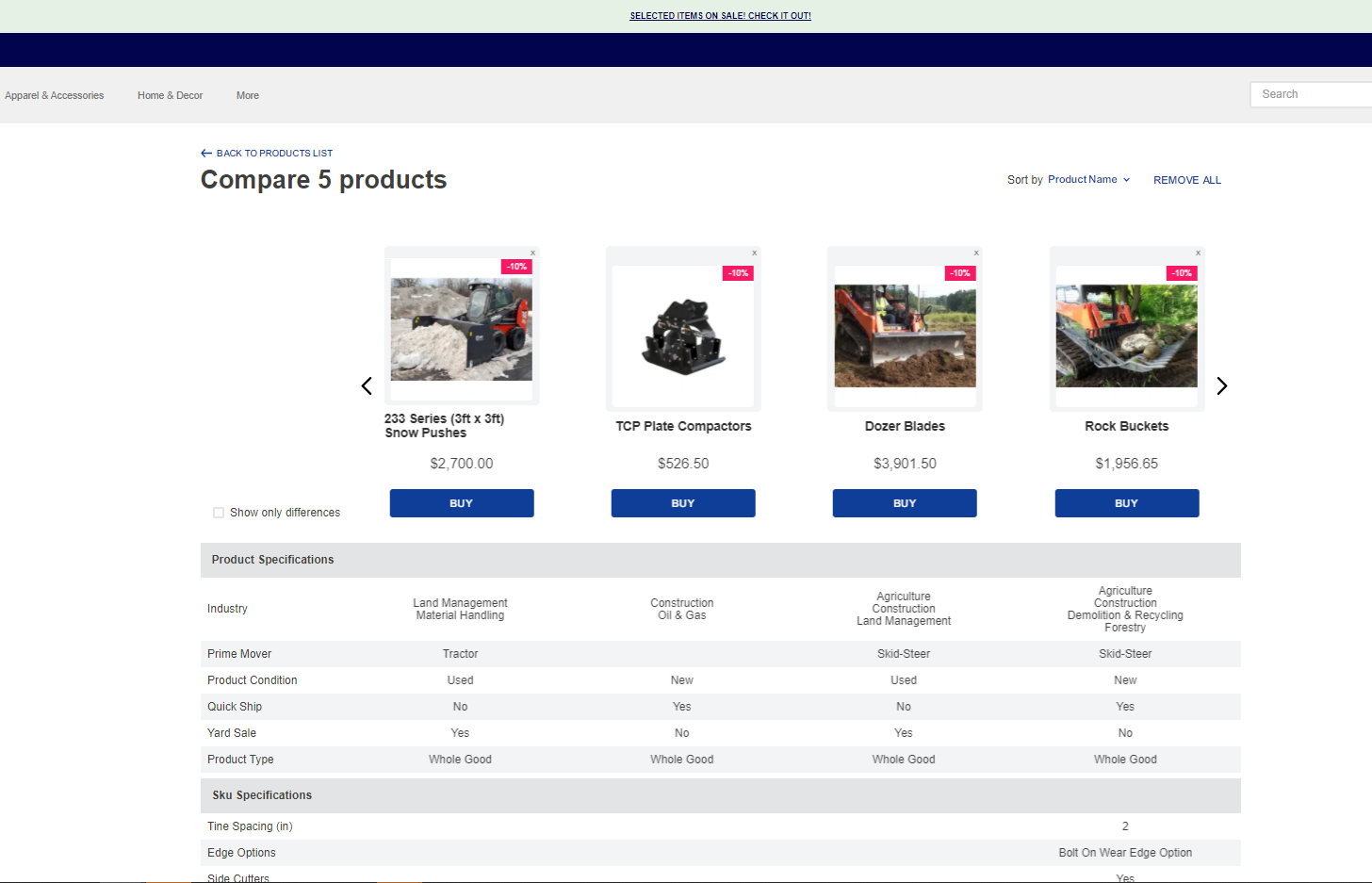
The app exports several blocks, which you can leverage from in order to display a Product Comparison drawer on seach results page and a new Product Comparison page in your store.


Configuration
Step 1 - Adding the Product Comparison app to your theme's dependencies
In your theme's manifest.json file, add the Product Comparison app as a dependency:
_10 "dependencies": {_10+ "vtex.product-comparison": "0.x"_10 }
Now, you are able to use all the blocks exported by the Product Comparison app. Check out the full list below:
| Block name | Description |
|---|---|
product-comparison-drawer |  |
list-context.comparison-product-summary-slider | Extends the list-context block to built the Product Comparison component using the Slider Layout |
product-summary.shelf.product-comparison | Extends the default product-summary.shelf block (from the Product Summary app) for the Product Comparison component's features. |
product-comparison-block | Logical block that, once extended (see blocks listed below), is responsible for rendering the Product Comparison component's features. |
product-comparison-block.selector | Renders the selector checkbox on the Product Comparison component. |
product-comparison-block.close-button | Renders the close button on the Product Comparison component. |
product-comparison-block.product-summary-row | Renders the first row to list and compare products on the Product Comparison component. |
list-context.comparison-row | Extends the list-context block to built a row in the Product Comparison page using the Slider Layout |
product-comparison-block.grouped-product-specifications | Renders the section for product specification groups. |
product-comparison-block.product-specifications | Renders the section for product specifications. |
product-comparison-block.sku-specifications | Renders the section for SKU specifications. |
Step 2 - Adding extended interfaces
In the theme's interfaces.json file, add the following extented interfaces:
_12+{_12+ "store.search.product-comparison": {_12+ "around": ["comparison-context-wrapper"]_12+ },_12+ "search-result-layout.desktop.product-comparison": {_12+ "allowed": ["product-comparison-drawer"]_12+ },_12 "store.product.product-comparison": {_12 "around": ["comparison-context-wrapper"],_12 "allowed": ["product-comparison-drawer"]_12 }_12+}
Step 3 - Wraping the search blocks with Product Comparison context
- In the theme's
search.jsoncfile, replace the defaultstore.searchblocks with thestore.search.product-comparisonblocks as shown in the example below:
_23{_23 ..._23- "store.search": {_23+ "store.search.product-comparison": {_23 ..._23 },_23- "store.search#brand": {_23+ "store.search.product-comparison#brand": {_23 ..._23 },_23- "store.search#department": {_23+ "store.search.product-comparison#department": {_23 ..._23 }_23- "store.search#category": {_23+ "store.search.product-comparison#category": {_23 ..._23 }_23- "store.search#subcategory": {_23+ "store.search.product-comparison#subcategory": {_23 ..._23 }_23 ...
The
store.search.product-comparisonblocks will wraps thestore.searchblock with comparison context. The replacement is needed so we can synchronously display the selected products in the Product Comparison drawer.
- Replace the
search-result-layout.desktopblocks with thesearch-result-layout.desktop.product-comparisonblocks as shown below:
_10{_10 ..._10"search-result-layout": {_10 "blocks": [_10- "search-result-layout.desktop#search"_10+ "search-result-layout.desktop.product-comparison#search",_10 "search-result-layout.mobile",_10 "search-not-found-layout"_10 ]_10},
- Replace the
product-summary.shelf, child of thegalleryblock, with theproduct-summary.shelf.product-comparison:
_10"gallery": {_10- "blocks": ["product-summary.shelf"]_10+ "blocks": ["product-summary.shelf.product-comparison#search"]_10}_10...
Step 4 - Adding the Product Comparison to the product detail Page
- In the theme's
product.jsoncfile, replace the default"store.product"blocks with the"store.product.product-comparison"blocks as shown in the example below:
_10_10- "store.product": {_10+ "store.product.product-comparison": {_10 ..._10 }
- add
"product-comparison-drawer"to the"store.product.product-comparison"children as shown in the example below:
_10"store.product.product-comparison": {_10 children:[_10 ..._10+ "product-comparison-drawer"_10 ]_10 ..._10}
- add
"product-comparison-block.selector#pdp"to the"store.product.product-comparison"block as shown in the example below:
_10 "store.product.product-comparison": {_10 ..._10 children:[_10 ..._10+ "product-comparison-block.selector#pdp"_10 ]_10 ..._10 }
Step 4 - Building the Product Comparison component
In any desired template, such as the store.search, add the product-comparison-drawer block as shown below:
_21- "search-result-layout.desktop#search": {_21+ "search-result-layout.desktop.product-comparison#search": {_21 "children": [_21 "flex-layout.row#did-you-mean",_21 "flex-layout.row#suggestion",_21 "flex-layout.row#banner-one",_21 "flex-layout.row#searchbread",_21 "flex-layout.row#searchtitle",_21 "flex-layout.row#result",_21+ "product-comparison-drawer"_21 ],_21 "props": {_21 "pagination": "show-more",_21 "preventRouteChange": false,_21 "mobileLayout": {_21 "mode1": "small",_21 "mode2": "normal"_21 }_21 }_21}_21...
By adding the
product-comparison-drawerblock as showed above, you will be declaring the following structure behind the scenes:
_44"product-comparison-drawer": {_44 "blocks": ["list-context.comparison-product-summary-slider#drawer"]_44},_44"list-context.comparison-product-summary-slider#drawer": {_44 "blocks": ["product-summary.shelf.product-comparison#drawer"],_44 "children": ["slider-layout#comparison-drawer"]_44},_44"slider-layout#comparison-drawer": {_44 "props": {_44 "blockClass": "comparison-drawer",_44 "itemsPerPage": {_44 "desktop": 4,_44 "tablet": 3,_44 "phone": 1_44 },_44 "showPaginationDots": "never",_44 "infinite": true,_44 "fullWidth": true_44 }_44},_44"product-summary.shelf.product-comparison#drawer": {_44 "children": [_44 "product-summary-column#drawer-col2",_44 "product-comparison-block.close-button"_44 ],_44 "props": {_44 "blockClass": "drawer-summary"_44 }_44},_44"product-summary-column#drawer-col2": {_44 "children": ["product-summary-name", "product-summary-price#comparison"],_44 "props": {_44 "blockClass": "drawer-summary-col2"_44 }_44},_44"product-summary-price#comparison": {_44 "props": {_44 "showListPrice": false,_44 "showSellingPriceRange": false,_44 "showLabels": false,_44 "showInstallments": false,_44 "showDiscountValue": false_44 }_44}
The code above is a default implementation of the Product Comparison component. If any changes are desired, declare the code above in your theme and perform the needed updates according to the available blocks.
Step 5 - Building the Product Comparison page
- In the
/store/blocksfolder, create a new file calledproduct-comparison.jsonand add in it the following JSON:
_76"comparison-page": {_76 "children": ["slider-layout-group#comparison-page"]_76},_76_76"slider-layout-group#comparison-page": {_76 "children": [_76 "product-comparison-block.product-summary-row",_76 "product-comparison-block.grouped-product-specifications"_76 ]_76},_76"product-comparison-block.product-summary-row": {_76 "blocks": ["list-context.comparison-product-summary-slider#comparison-page"]_76},_76"list-context.comparison-product-summary-slider#comparison-page": {_76 "blocks": ["product-summary.shelf.product-comparison#comparison-page"],_76 "children": ["slider-layout#comparison-page-product-summary"]_76},_76"product-summary.shelf.product-comparison#comparison-page": {_76 "children": [_76 "flex-layout.row",_76 "product-summary-image#comparison-page",_76 "product-summary-name",_76 "product-summary-space",_76 "product-summary-price#comparison",_76 "product-summary-buy-button"_76 ],_76 "props": {_76 "blockClass": "comparison-page-summary"_76 }_76},_76"flex-layout.row": {_76 "children": ["product-comparison-block.close-button"],_76 "props": {_76 "blockClass": "close",_76 "horizontalAlign": "right"_76 }_76},_76"product-summary-image#comparison-page": {_76 "props": {_76 "width": 200,_76 "heightProp": 200_76 }_76},_76"product-comparison-block.grouped-product-specifications": {_76 "blocks": ["list-context.comparison-row#comparison-page-row"]_76},_76"list-context.comparison-row#comparison-page-row": {_76 "children": ["slider-layout#comparison-no-arrows"]_76},_76"slider-layout#comparison-page-product-summary": {_76 "props": {_76 "blockClass": "comparison-page",_76 "itemsPerPage": {_76 "desktop": 4,_76 "tablet": 3,_76 "phone": 1_76 },_76 "showPaginationDots": "never",_76 "infinite": true,_76 "fullWidth": true_76 }_76},_76"slider-layout#comparison-no-arrows": {_76 "props": {_76 "itemsPerPage": {_76 "desktop": 4,_76 "tablet": 3,_76 "phone": 1_76 },_76 "showPaginationDots": "never",_76 "infinite": true,_76 "fullWidth": true,_76 "blockClass": "comparison-page",_76 "showNavigationArrows": "never"_76 }_76}
- In the theme's
routes.jsonfile, add a new route for the Product Comparison page:
_10+{_10+ "store.custom#product-comparison-list": {_10+ "path": "/product-comparison"_10+ }_10+}
product-comparison-block.grouped-product-specifications props
| Prop name | Type | Description | Default value |
|---|---|---|---|
productSpecificationsToHide | [string] | List of product fields that should be hidden in the Product Comparison page. The desired product fields must be separated by comma. | undefined |
productSpecificationGroupsToHide | [string] | List of product specification groups that should be hidden on the Product Comparison page. The desired product specification groups must be separated by comma. | undefined |
product-comparison-block.product-specifications props
| Prop name | Type | Description | Default value |
|---|---|---|---|
productSpecificationsToHide | [string] | List of product fields that should be hidden in the Product Comparison page. The desired product fields must be separated by comma. | undefined |
product-comparison-block.sku-specifications props
| Prop name | Type | Description | Default value |
|---|---|---|---|
skuSpecificationsToHide | [string] | List of SKU specification fields that should be hidden on the Product Comparison page. The desired SKU specification fields must be separated by comma. | undefined |
product-comparison-block.product-summary-row props
| Prop name | Type | Description | Default value |
|---|---|---|---|
isShowDifferenceDefault | boolean | Set the "show only differences" checkbox to true as the default value on the comparison page. | false |
=======
Step 6 - Change the comparison bucket size
This is optional configuration, you can change the maximum number of items in comparison bucket by giving fixed number in app configuration. Default value is 10 items, when you exceed maximum limit you will get a notification.
Steps
- Go to
/admin/apps, you will findProduct Comparisonapp underinstalledapps - Click on settings
- Put the maximum comparison bucket size in your application
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
closeButton |
closeButtonContainer |
compareProductsButton |
comparisonButtons |
comparisonCol |
drawer |
drawerContainer |
expandCollapseButton |
fieldNameCol |
fieldNameCol |
productFieldValue |
productSelectorContainer |
productSpecificationValue |
productSpecificationValues |
productSummaryRowContainer |
rowContainer |
showDifferencesContainer |
skuFieldValue |
skuSpecificationValue |
skuSpecificationValues |
title |
removeAllItemsButtonWrapper |
compareProductButtonWrapper |
removeAllWrapper |
drawerTitleOuterContainer |
drawerTitleInnerContainer |
drawerOpened |
drawerClosed |