Order Configuration
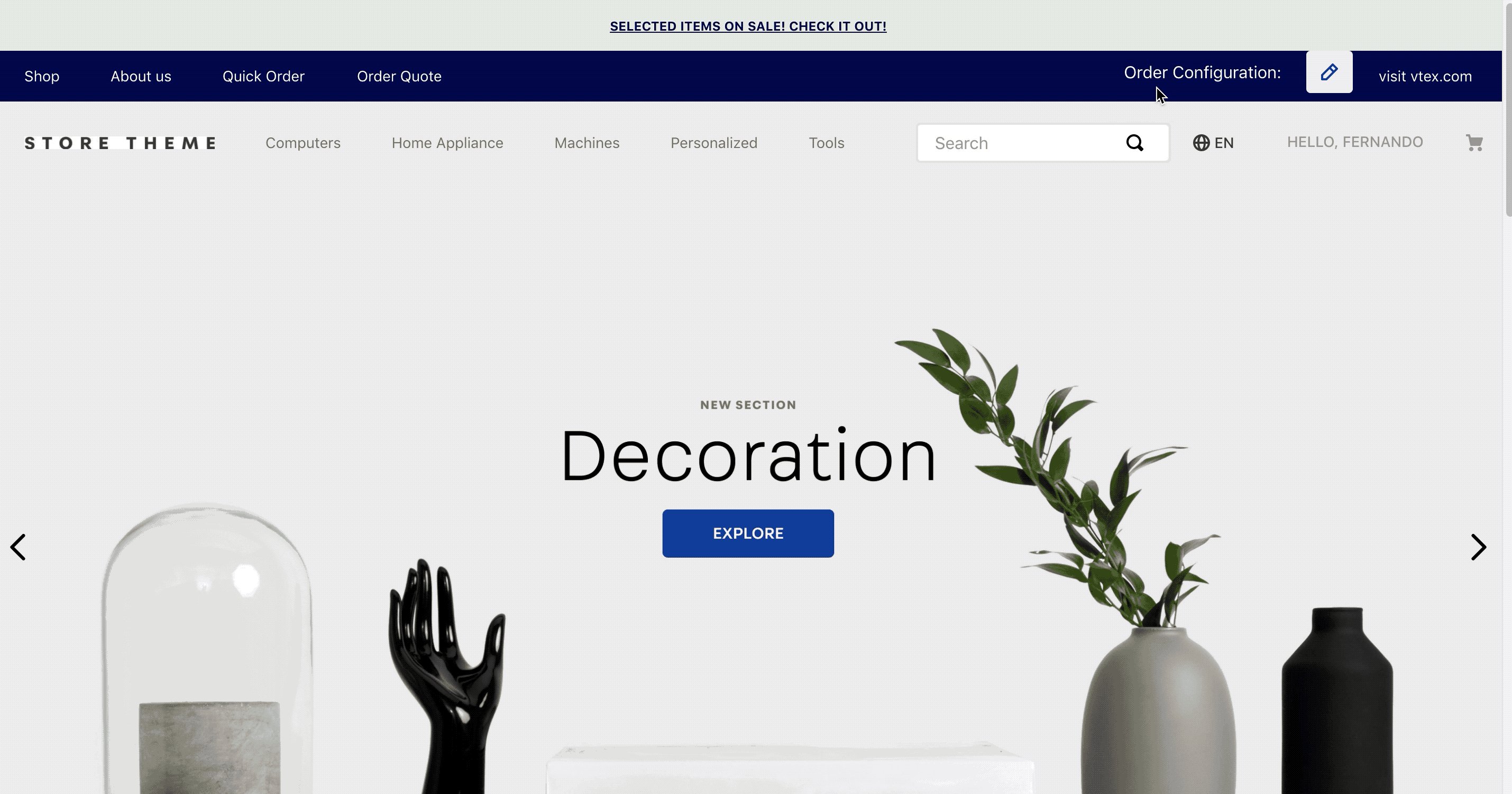
The Order Configuration app, designed for B2B scenarios, displays a form responsible for collecting order data in a modal.

Once the form is submitted, the order data collected will be available at Master Data and saved in the current VTEX session.
This app can be used to enable customization of all kinds of behaviors, such as custom prices, custom products, etc. Keep in mind the Order Configuration app does not offer these functionalities, it only enables other apps to do so.
Follow the steps below to install and set up the Order Configuration app in your store.
Step 1: Install the app
First, you must add the order-configuration app to your theme's dependencies in the manifest.json file:
_10dependencies: {_10 "vtex.order-configuration": "2.x"_10}
This will enable you to use the blocks exported by the order-configuration app. Check out the full list below:
| Block name | Description |
|---|---|
order-config | Parent block only responsible for rendering its children blocks, that in turn build the Order Configuration component. |
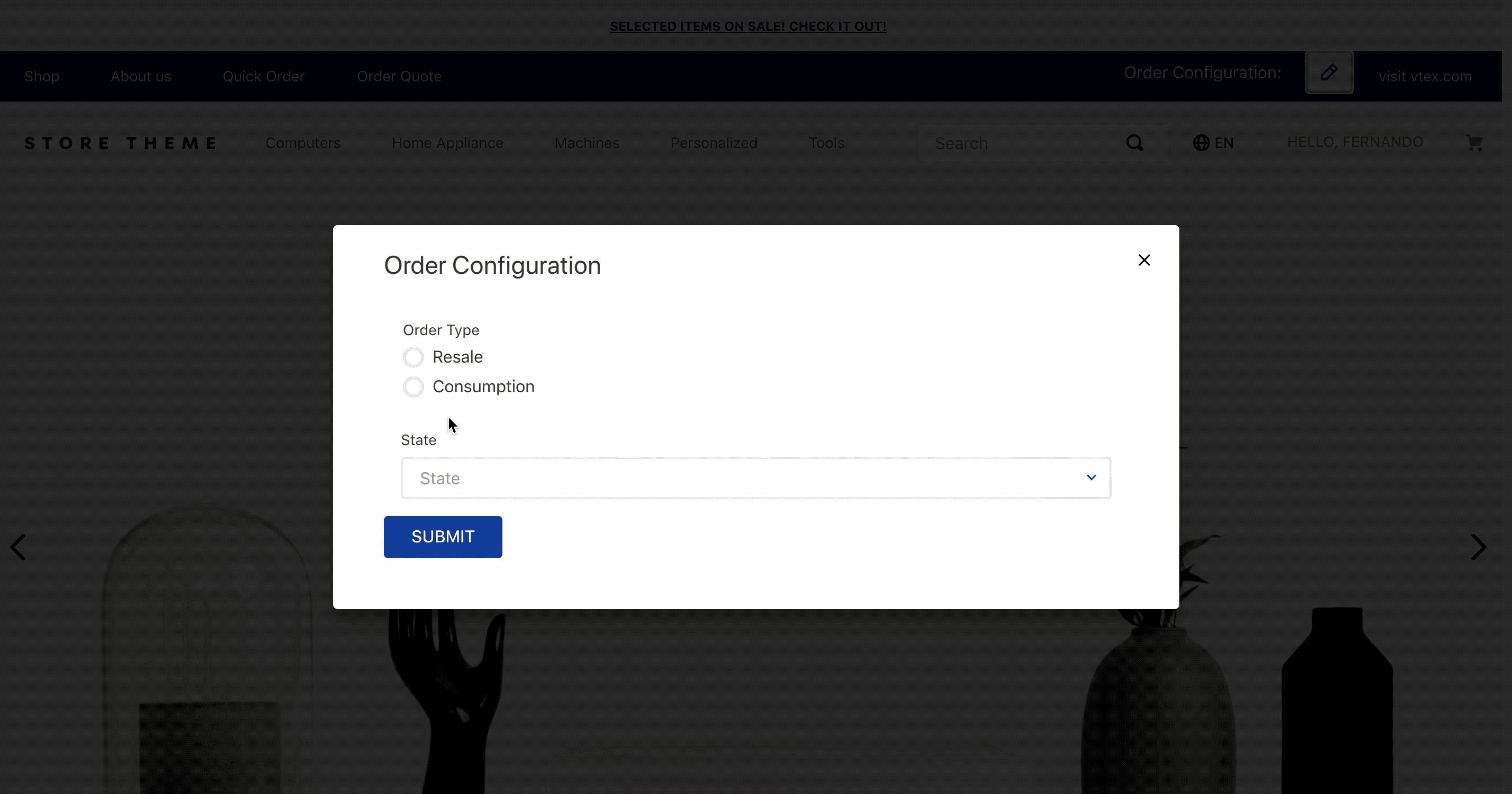
order-config.title | Renders the component title, that is, the message text displayed for users to present the component. On the image above, the component title is Order Configuration. |
order-config.modal | Renders the modal responsible for displaying the component content. |
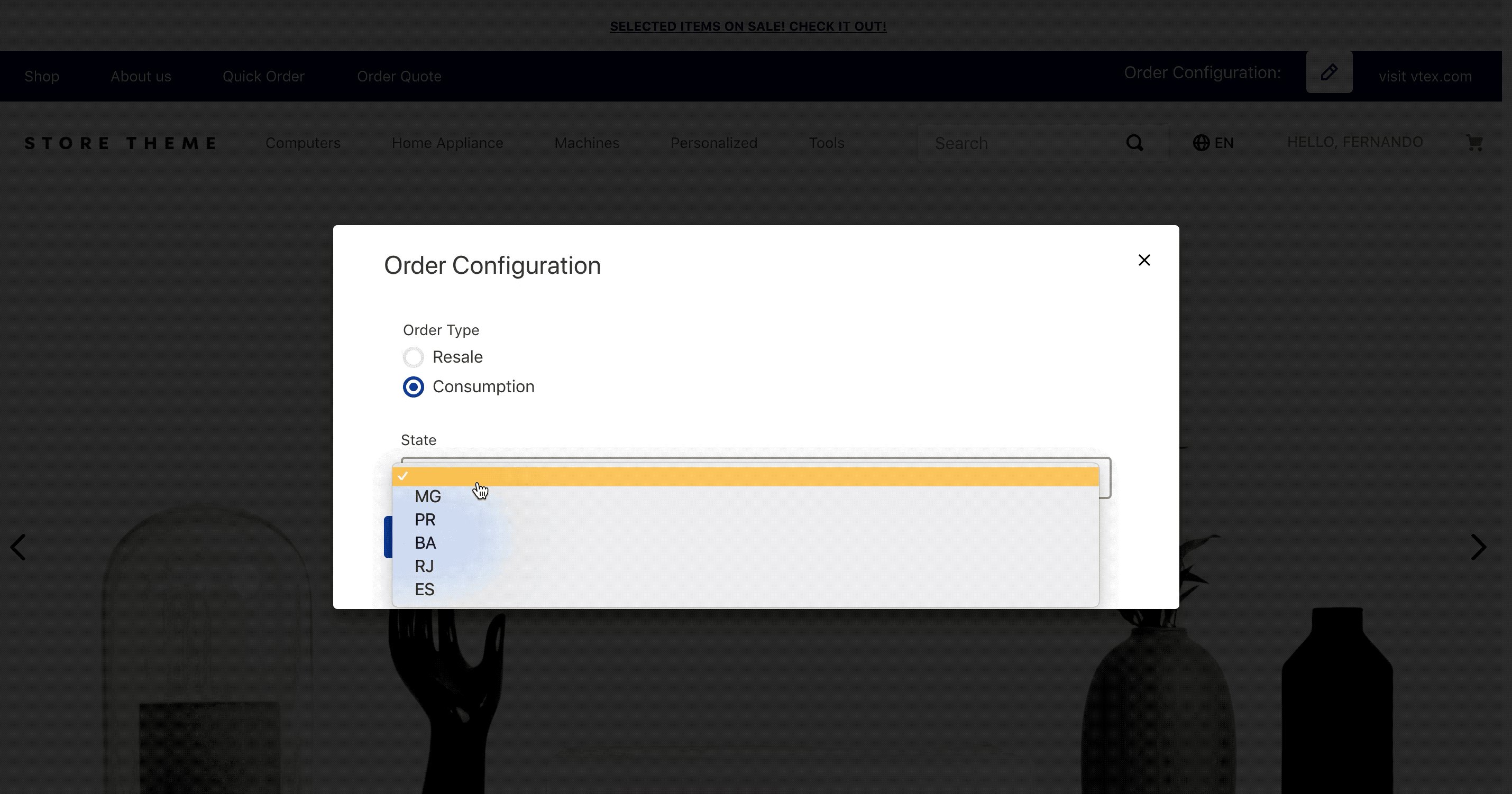
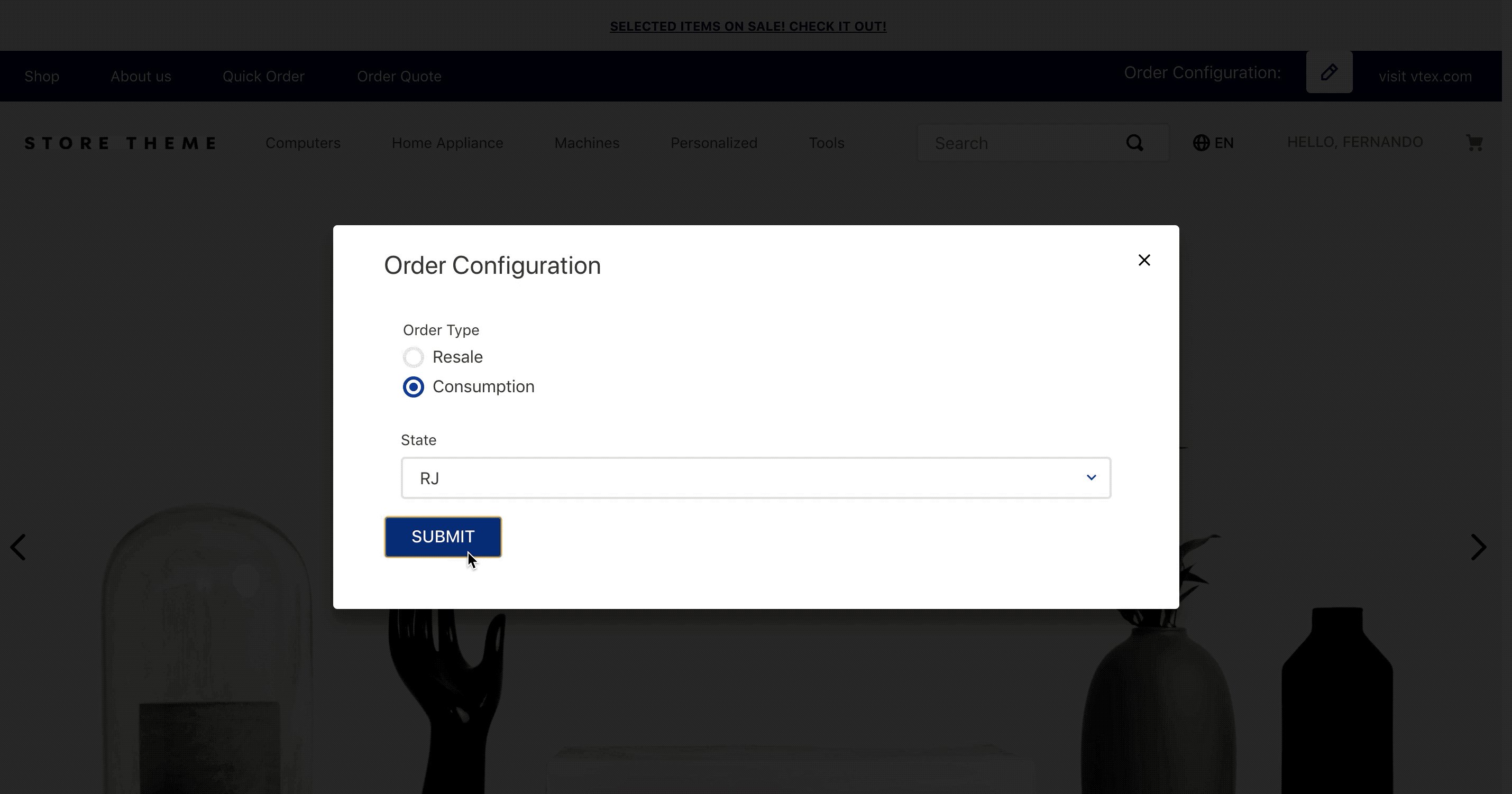
order-config.form | Renders the component content, that is, a form to be filled out by users. |
Step 2: Declare the required blocks
Add the order-config block in the Header component, as shown in the example below.
_24{_24 "header-layout.desktop": {_24 "children": [_24 "flex-layout.row#1-desktop",_24 "flex-layout.row#2-desktop",_24 "flex-layout.row#3-desktop",_24 "sticky-layout#4-desktop"_24 ]_24 },_24 "flex-layout.row#3-desktop": {_24 "props": {_24 "blockClass": "menu-link",_24 "horizontalAlign": "center",_24 "preventHorizontalStretch": true,_24 "preventVerticalStretch": true,_24 "fullWidth": true_24 },_24 "children": [_24 "vtex.menu@2.x:menu#websites",_24 "flex-layout.col#spacer",_24+ "order-config#header",_24 "vtex.menu@2.x:menu#institutional"_24 ]_24 },
Then, declare the order-config#header block and its children blocks: order-config.title and order-config.modal. Example:
_57{_57 "order-config#header": {_57 "children": [_57 "order-config.title#header",_57 "order-config.modal#header"_57 ],_57 "props": {_57 "blockClass": "header",_57 "formFields": [_57 {_57 "name": "orderType",_57 "type": "string",_57 "fieldType": "radio",_57 "label": "Order Type",_57 "defaultValue": "resale",_57 "options": [_57 {_57 "label": "Resale",_57 "value": "resale"_57 },_57 {_57 "label": "Consumption",_57 "value": "consumption"_57 }_57 ]_57 },_57 {_57 "name": "state",_57 "type": "string",_57 "fieldType": "select",_57 "label": "State",_57 "showInTitle": true,_57 "options": [_57 {_57 "label": "ES",_57 "value": "ES"_57 },_57 {_57 "label": "SP",_57 "value": "SP"_57 }_57 ]_57 }_57 ]_57 }_57 },_57 "order-config.modal#header": {_57 "children": [_57 "order-config.form"_57 ]_57 },_57 "order-config.title#header": {_57 "props": {_57 "formTitle": "Order Configuration for Header"_57 }_57 },_57}
If the
order-config.formblock does not have any children configured, a default form will be rendered automatically based on the React Hook Form JSON Schema library. To declare children blocks according to your business needs, check out the Advanced configuration section below.
Step 3: Create main schema in Master Data
You must create a schema named main in Master Data, using the order_configuration data entity.
You can place a request using the Save schema by name endpoint of the Master Data v2 API to do so.
The schema should contain all the data that you added in the form above, otherwise the data will not be persisted.
Request body example
_24{_24 "v-cache": false,_24 "properties": {_24 "clientId": {_24 "type": "string"_24 },_24 "orderType": {_24 "type": "string"_24 },_24 "state": {_24 "type": "string"_24 }_24 },_24 "v-default-fields": [_24 "clientId",_24 "orderType",_24 "state"_24 ],_24 "v-indexed": [_24 "clientId",_24 "orderType",_24 "state"_24 ]_24}
Refer to Master Data API - v2 documentation for more details.
Step 4: Update orderForm configuration
It is also necessary to configure a new app in the orderForm.
First, place a GET Get orderForm configuration request to retrieve the current orderForm settings before updating them. By doing so you ensure that you will only change the properties you want in the next step.
Then, place a POST Update orderForm configuration request, setting the following object inside the apps object in the request body:
_10 {_10 "fields": [_10 "values"_10 ],_10 "id": "orderconfig",_10 "major": 1_10 }
Request body example
_35{_35 "paymentConfiguration": {_35 "requiresAuthenticationForPreAuthorizedPaymentOption": false,_35 "allowInstallmentsMerge": null,_35 "blockPaymentSession": null,_35 "paymentSystemToCheckFirstInstallment": null,_35 "defaultPaymentSystemToApplyOnUserOrderForm": null_35 },_35 "taxConfiguration": null,_35 "minimumQuantityAccumulatedForItems": 1,_35 "decimalDigitsPrecision": 2,_35 "minimumValueAccumulated": null,_35 "apps": [_35 {_35 "fields": [_35 "quoteId"_35 ],_35 "id": "b2b-quotes-graphql",_35 "major": 1_35 },_35 {_35 "fields": [_35 "values"_35 ],_35 "id": "orderconfig",_35 "major": 1_35 }_35 ],_35 "allowMultipleDeliveries": true,_35 "allowManualPrice": true,_35 "maxNumberOfWhiteLabelSellers": null,_35 "maskFirstPurchaseData": null,_35 "recaptchaValidation": "vtexcriteria",_35 "maskStateOnAddress": true_35}
You can refer to Checkout API documentation for more information.
Advanced configuration
If desired, you can declare the order-config.form block by adding and configuring the formFields prop and an array of form children blocks (whose descriptions you can find below).
_92{_92 "order-config#static-page": {_92 "props": {_92 "formFields": [_92 {_92 "name": "orderType",_92 "type": "string",_92 "fieldType": "select",_92 "label": "Order Type",_92 "defaultValue": "res",_92 "showInTitle": true,_92 "options": [_92 {_92 "label": "Resale",_92 "value": "res"_92 },_92 {_92 "label": "Consumption",_92 "value": "cons"_92 }_92 ]_92 },_92 {_92 "name": "state",_92 "type": "string",_92 "fieldType": "select",_92 "label": "State",_92 "showInTitle": true,_92 "required": true,_92 "options": [_92 {_92 "label": "ES",_92 "value": "ES"_92 },_92 {_92 "label": "SP",_92 "value": "SP"_92 }_92 ]_92 },_92 {_92 "name": "someTextInput",_92 "label": "Some Text Input",_92 "fieldType": "input",_92 "type": "string",_92 "required": true,_92 "showInTitle": true_92 }_92 ]_92 },_92 "children": [_92 "order-config.title#static-page",_92 "order-config.form#static-page"_92 ]_92 },_92 "order-config.form#static-page": {_92 "children": [_92 "flex-layout.row#state-and-payment-method",_92 "order-config.text#some-text-input",_92 "order-config.submit"_92 ]_92 },_92 "flex-layout.row#state-and-payment-method": {_92 "children": [_92 "order-config.dropdown#state",_92 "order-config.radiogroup#payment-method"_92 ],_92 "props": {_92 "blockClass": "stateAndPaymentMethod"_92 }_92 },_92 "order-config.dropdown#state": {_92 "props": {_92 "pointer": "#/properties/state"_92 }_92 },_92 "order-config.radiogroup#payment-method": {_92 "props": {_92 "pointer": "#/properties/paymentMethod"_92 }_92 },_92 "order-config.text#some-text-input": {_92 "props": {_92 "pointer": "#/properties/someTextInput"_92 }_92 },_92 "order-config.title#static-page": {_92 "props": {_92 "formTitle": "Order Configuration for Static Page"_92 }_92 }_92}
| Block name | Description |
|---|---|
order-config.submit | Renders a Submit button. |
order-config.dropdown | Renders the a dropdown field. |
order-config.radiogroup | Renders a radiogroup field. |
order-config.text | Renders a text field. |
order-config.textarea | Renders a text field with a wider range of available characters. |
order-config.checkbox | Renders a checkbox field. |
Props
Check out the description of the available props below.
| Prop name | Type | Description | Default Value | Block name |
|---|---|---|---|---|
pointer | string | Path to which the block must point in the formFields prop in order to properly work. | undefined | order-config.dropdown, order-config.radiogroup, order-config.text, order-config.textarea, and order-config.checkbox |
formFields | object | Object responsible for defining the form fields. | undefined | order-config.form |
The formFields object contains the following props:
| Prop name | Type | Description | Default Value |
|---|---|---|---|
name | string | Name of the field (only used as an identifier in your code). | undefined |
type | enum | Value type accepted by the field. Possible values are string and number. | string |
fieldType | enum | Input type accepted by the field. Possible values are: text, textarea, select, radio, and checkbox. | text |
label | string | Field name shown to users. | undefined |
showInTitle | boolean | Whether to display the value type accepted by the field on its name (true) or not (false). | false |
options | object | Field options to be defined in case select, radio, or checkbox values were declared in the fieldType prop. | undefined |
The options object contains the following props:
| Prop name | Type | Description | Default Value |
|---|---|---|---|
label | string | Option name shown to users. | undefined |
value | string | Option value. | undefined |
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
formSubmitButton |
formSubmitContainer |
formErrorServer |
formErrorUserInput |
loader |
orderConfigFormWrapper |
formObject |
title |
titleValues |
titleWrapper |
wrapper |