My Authentication
This VTEX IO app extends the MyAccount app to add authentication-related menu options (Authentication tab). It is installed by default in every VTEX account. Just like MyAccount, this can be used in either IO or Portal stores.

Table of Contents
Usage
Visibility
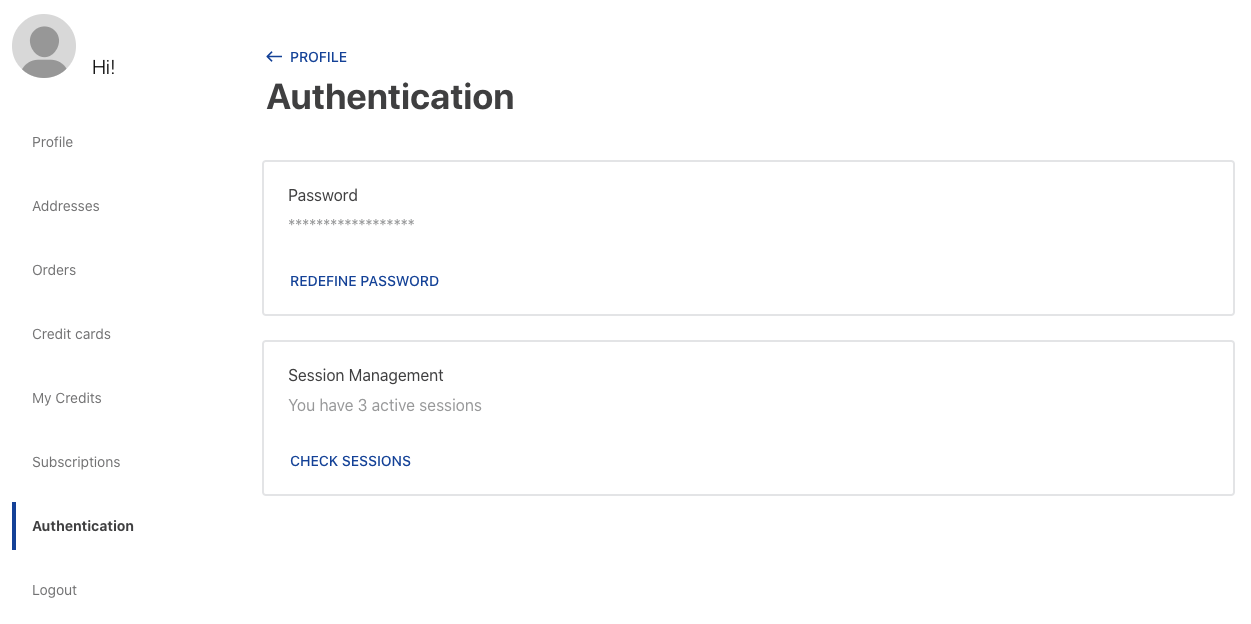
By default, the Authentication tab is not visible in the left-side menu of the MyAccount UI.
To make it visible, go into
https://{{accountName}}.myvtex.com/admin/apps/
and search for My Account among the installed apps. Then click Settings.

Set Authentication option to :white_check_mark: Visible, then click Save.

📢 Disclaimer: in a close future, the Authentication tab visibility will become always true.
Before making this tab visible, you should customize it to match your store visual identity
Customization
IO Stores
In order to apply CSS customizations to the app, follow the instructions given in the recipe on Using CSS Handles for store customization (you don't have to worry about block or blockClass).
A list of all CSS Handles is in this section.
You can see the Authentication UI being customized in:
https://{{workspaceName}}--{{accountName}}.myvtex.com/account#/authentication
Portal Stores
In order to customize the app, create a .css file with your own rules. Your class selectors should reference the UI's pre-existing classes.
A list of all CSS Handles is in this section.
📢 Avoid using element or position-based selectors, as the customization may break in the face of the smallest UI changes.
To upload your .css file, go to the VTEX CMS (/admin/a) and open the CMS/Files Manager/.css file. Click Add and you'll be able to upload it. This file is accessible from VTEX Legacy CMS Portal storage.
Lastly, you should link that .css file to the Account Page HTML Head by editing the "Account" CMS template.
You can see the Authentication UI being customized in:
https://{{accountName}}.vtexcommercestable.com.br/_secure/account#/authentication
(if you want to use IO workspaces, just add the query string "?workspace={{workspaceName}}")
CSS Handles List
If you're in a Portal Store, append the prefix
vtex_my-authentication_to each handle for your CSS class selectors.
| CSS Handles |
|---|
box_container |
box_header |
box_headerSeparator |
box_content |
box_footer |
errorAlert_container |
warnAlert_container |
authenticationScreen_container |
authenticationScreen_passBox |
newPassInput_container |
passValidation_container |
passValidation_title |
passValidation_content |
passValidation_minLengthNumber |
passValidation_minLength |
passValidation_number |
passValidation_lowerUpper |
passValidation_lower |
passValidation_upper |
passValidation_iconSuccess |
passValidation_iconFailure |
savePassButton_container |
skeletonEditPassword_content |
skeletonEditPassword_button |
currPassInput_container |
createPassword_text |
codeInput_container |
resendCodeButton_container |
maskedPassword_title |
maskedPassword_content |
loginSessionsBox_title |
loginSessionsBox_content |
skeletonLoginSessions_content |
skeletonLoginSessions_button |
loginSessionsScreen_container |
loginSessions_skeleton |
loginSessions_error |
loginSessions_list |
loginSessions_box |
skeletonLoginSessionsScreen_title |
skeletonLoginSessionsScreen_text1 |
skeletonLoginSessionsScreen_text2 |
loginSession_currSession |
loginSession_currSessionIcon |
loginSession_currSessionText |
loginSession_device |
loginSession_lastAccess |
loginSession_originDetails |
loginSession_fullAddress |
loginSession_firstAccess |