Elfsight
Elfsight first party integration app. The solution provides widgets that help website owners to increase sales, engage visitors, collect leads and more.

Configuration
- Adding the app as a theme dependency in the
manifest.jsonfile;
_10"dependencies": {_10 "vtex.elfsight": "1.x"_10}
- Add the block
elfsight, responsible for rendering your Elfsight widget, to your themeblocks.jsonfile. Notice: the block can be added to any page template you want. - Declare in it the prop
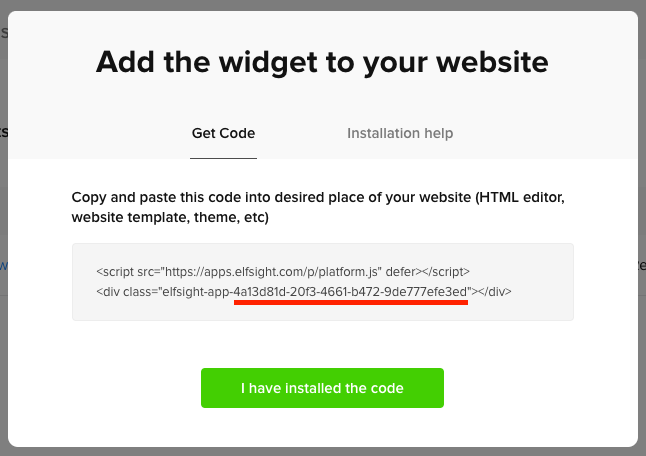
appIdwhose value must be the app ID of the widget provided by Elfsight. For example:
_11 "footer-layout.desktop": {_11 "children": [_11+ "elfsight#foobar"_11 ]_11 },_11_11+ "elfsight#foobar": {_11+ "props": {_11+ "appId": "4a13d81d-20f3-4661-b472-9de777efe3ed"_11+ }_11+ }
elfsight props
| Prop name | Type | Description | Default value |
|---|---|---|---|
appId | string | The app ID of the widget provided by Elfsight. The format should be as follows: XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX. | undefined |
You should get the app ID from the Elfsight admin: